兩個vscode中寫typescript的好用插件推薦
- 青灯夜游轉載
- 2020-09-04 10:19:046273瀏覽

由於專案組最近準備從javascript遷移到typescript;在使用ts過程中有部分類型定義及程式碼片段有重複;所以寫了兩個vscode#外掛;如有需要可以查閱。 【推薦:vscode基礎教學】
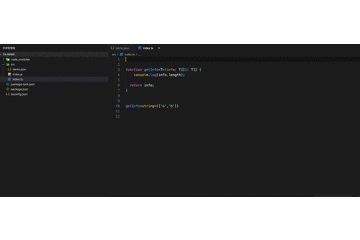
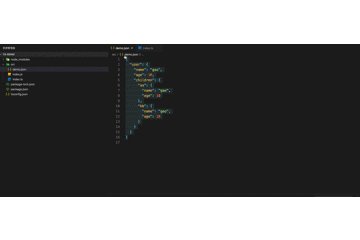
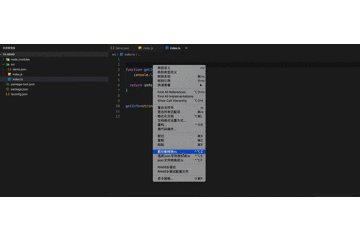
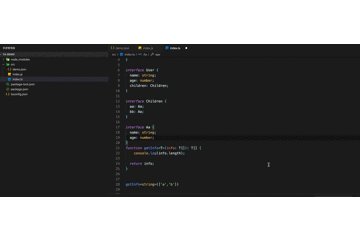
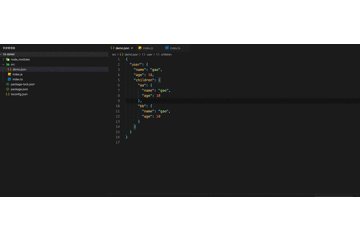
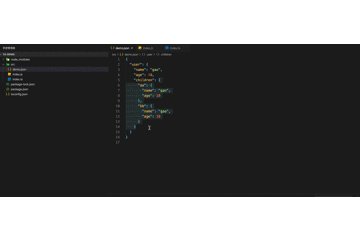
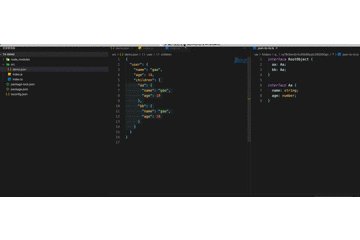
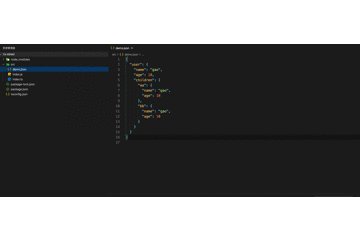
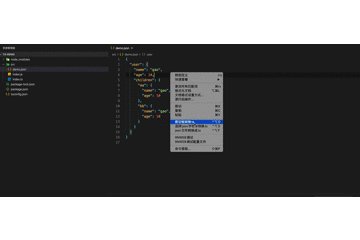
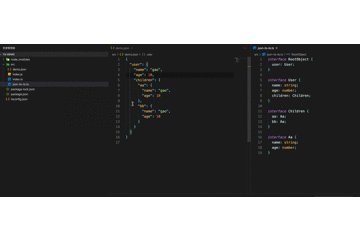
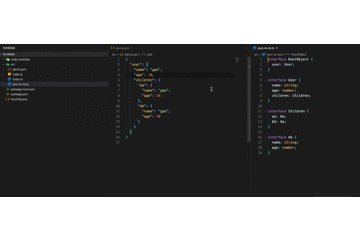
tools1: JSON轉換成typescript的interface
特色
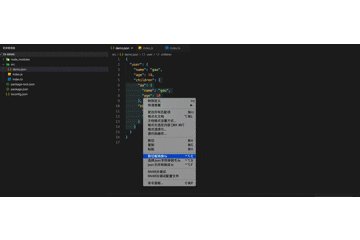
1、從剪切板json資料轉換成interface (windows: ctrl alt C , Mac : ^ ? C)

2、選擇json資料轉換成interface (windows: ctrl alt S , Mac : ^ ? S)

# 3.將json檔案轉換成interface (windows: ctrl alt F , Mac : ^ ? F)

#下載
上面的gift圖片可能播放較快,有興趣同學可以下載使用:開啟vscode外掛並蒐索json轉ts

tools2: vscode-react-typescript-snippet
使用ts寫react程式碼片段。
下載
開啟vscode外掛並搜尋vscode-react-typescript-snippet即可。

支援檔案
- TypeScript (.ts)
- TypeScript React (.tsx)
程式碼片段
| Trigger | Content |
|---|---|
##tsrcc→ |
react 類別元件 |
#tsrcstate |
包含Props, State, 和constructor的類別元件 |
tsrpcc→ |
react PureComponent元件 |
#tsrpfc |
react 函數式元件 |
tsdrpfc
|
有default export的函數式react元件 |
#tsrfc |
無狀態的函數式react元件 |
conc→ |
react constructor 方法 |
cwm→ |
componentWillMount 方法 |
| #render 方法 |
| componentDidMount 方法
|
| componentWillReceiveProps 方法 |
| shouldComponentUpdate 方法 |
|
|
|
|
|
|
##this.setState產生 |
| bnd→
綁定語句 |
| met→
建立一個方法 |
| #tscredux→
##建立一個類別式的redux,包含connect |
|
建立一個函數式的redux,包含connect |
|
#產生一個import語句 |
|
import * as React from "react";
export interface IAppProps {}
export interface IAppState {}
export default class App extends React.Component<IAppProps, IAppState> {
constructor(props: IAppProps) {
super(props);
this.state = {};
}
render() {
return <div></div>;
}
}
functional 相關tsrfc
import * as React from "react";
interface IAppProps {}
const App: React.FC<IAppProps> = (props) => {
return <div></div>;
};
export default App;
redux相關tsrcredux
import * as React from "react";
import { connect } from "react-redux";
import { Dispatch } from "redux";
// you can define global interface ConnectState in @/state/connect.d
import { ConnectState } from "@/state/connect.d";
export interface IAppProps {}
export type ReduxType = ReturnType<typeof mapStateToProps> &
ReturnType<typeof mapDispatchToProps> &
IAppProps;
class App extends React.Component<ReduxType> {
render() {
return <div></div>;
}
}
const mapStateToProps = (state: ConnectState) => {
return {};
};
const mapDispatchToProps = (dispatch: Dispatch) => {
return {};
};
export default connect(mapStateToProps, mapDispatchToProps)(App);
tsrfredux
import * as React from "react";
import { connect } from "react-redux";
import { Dispatch } from "redux";
// you can define global interface ConnectState in @/state/connect.d
import { ConnectState } from "@/state/connect.d";
export interface IAppProps {}
export type ReduxType = ReturnType<typeof mapStateToProps> &
ReturnType<typeof mapDispatchToProps> &
IAppProps;
const App: React.FC<ReduxType> = (props) => {
return <div></div>;
};
const mapStateToProps = (state: ConnectState) => {
return {};
};
const mapDispatchToProps = (dispatch: Dispatch) => {
return {};
};
export default connect(mapStateToProps, mapDispatchToProps)(App);
tsrpfc#
import * as React from "react";
export interface IAppProps {}
export function App(props: IAppProps) {
return <div></div>;
}相關推薦:程式教學! !
以上是兩個vscode中寫typescript的好用插件推薦的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:segmentfault.com。如有侵權,請聯絡admin@php.cn刪除


