提高開發效率的實用VSCode插件推薦
- 青灯夜游轉載
- 2020-08-24 13:38:263182瀏覽
這篇文章給大家推薦一些實用的VSCode插件,提高開發效率! !有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

技術是開源的、知識是共享的。
用知識改變命運,讓我們的家人過更好的生活。
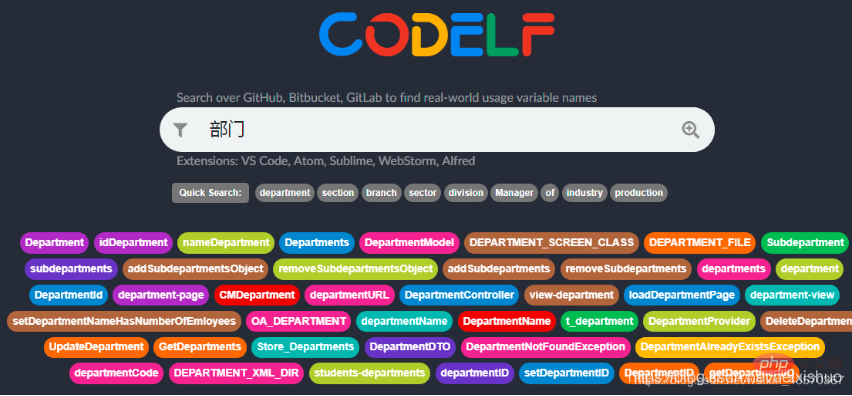
1. Codelf
變數命名神器



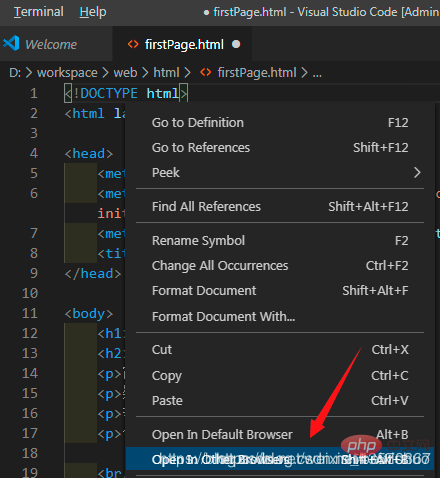
2、View In Browser
在瀏覽器內預覽正在編輯的html檔案





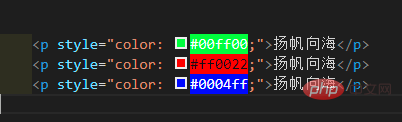
 高亮顯示樣式顏色
高亮顯示樣式顏色

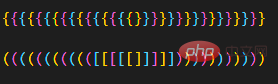
 成對的彩色括號,讓括號擁有獨立的顏色,方便區分
成對的彩色括號,讓括號擁有獨立的顏色,方便區分

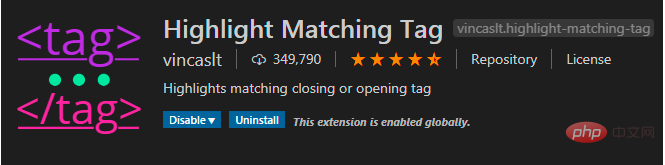
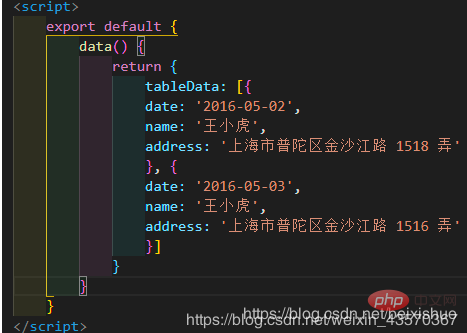
 高亮顯示對應的HTML標籤以及標識對應的各種括號
高亮顯示對應的HTML標籤以及標識對應的各種括號

 在編輯器中輸入路徑的時候,能自動補全
在編輯器中輸入路徑的時候,能自動補全

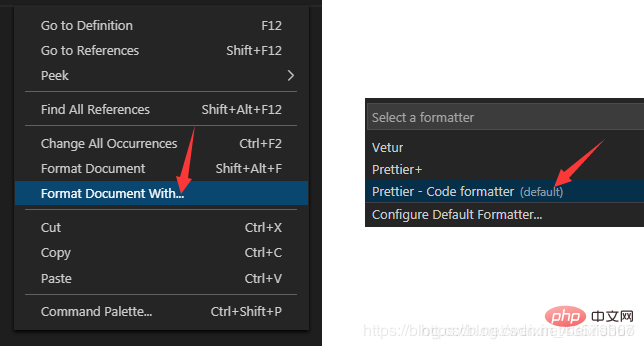
格式化程式碼

8、Auto Close Tag
自動補全標籤
9、Auto Rename Tag
自動重新命名html標籤,如修改p標籤為a,將自動修改結尾標籤p為a
10、HTML Snippets
智慧提示HTML標籤,以及標籤的意思


 有顏色的縮排
有顏色的縮排
以上是提高開發效率的實用VSCode插件推薦的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除
上一篇:vscode怎麼改變語言類型?下一篇:vscode怎麼改變語言類型?

