CSS3變形-旋轉實作4色花-案例解析(程式碼實例)
- 易达原創
- 2020-06-30 16:43:282462瀏覽
本文目標:
1、掌握CSS3中如何讓元素旋轉
問題:
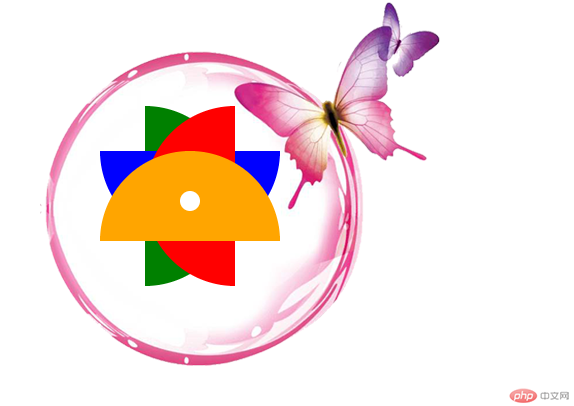
1、實現以下效果,並使用純DIV CSS

附加說明:
1、帶有蝴蝶的粉紅色圓圈是一張圖片
2、中間的「4色花」是由4個半圓透過旋轉生成的,每個半圓的直徑為180px
現在來具體操作
1、準備素材:當前案例的素材為帶蝴蝶的粉紅色圓圈

#2、創建好index.html,寫好架構,架構如何分析呢
想法分析:
#1、目標外層是一個div,div的背景圖片為一個帶有蝴蝶的粉紅色圓圈
2、div內包含一朵4色花,所以這朵花由5個部分組成,4個花瓣1個白色小孔心
好,先依照分析,寫好思路,暫時不管css的實作
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS旋转案例</title>
</head>
<body>
<div class="wrapper">
<div class="bottole">
<div class="leaf leaf2"></div>
<div class="leaf leaf3"></div>
<div class="leaf leaf4"></div>
<div class="leaf"></div>
<div class="smallcircle"></div>
</div>
</div>
</body>
</html>3、寫樣式,建立css資料夾,裡面新建index.css
思路分析:
.container * 公共樣式
1、定義公共樣式
.wrapper *{
margin:0;
padding:0;
}.bottole 外層div設定
1、因為要保證背景圖片完全顯示出來,所以一定要大於背景圖片
2、背景圖片不能重複
.bottole{
width: 640px;
height: 420px;
background-image: url(../images/CSS3變形-旋轉實作4色花-案例解析(程式碼實例));
background-repeat: no-repeat;
background-position-x: 40px;
background-position-y: -35px;
}.leaf 半圓葉子
1、因為半圓直徑為180,所以高度肯定是90px,然後半圓我們可以透過border-radius實現,且預設顏色我們就定義為橘色,為了讓4個半圓重疊在一起,就必須使用position:absolute,然後需要設定margin-left,margin-top讓它的位置呈現目標效果(這裡我們可以透過不斷調試得出)
.wrapper .leaf {
width: 180px;
height: 90px;
border-radius: 180px 180px 0 0;
background-color: orange;
position: absolute;
margin-left: 100px;
margin-top: 150px;
}.leaf2 葉子單獨設定
1、該葉子的顏色為綠色,且需要旋轉90度
.wrapper .leaf2 {
background: green;
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
} .leaf3 葉子單獨設定
1、該葉子的顏色為藍色,且需要旋轉180度
.wrapper .leaf3 {
background: blue;
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
}.leaf4 葉子單獨設定
1、該葉子的顏色為紅色,需要旋轉的角度為270度
.wrapper .leaf4 {
background: red;
-webkit-transform: rotate(270deg);
transform: rotate(270deg);
}小圓孔花心設定
1、小圓孔大小為20,我們可以讓一個div大小都為20,然後border-radius也為20就可以製作成一個圓
2、背景色為白色
3、為了讓孔位於花朵中心,我們需要設定margin-left,margin-top
.smallcircle{
width: 20px;
height: 20px;
background-color: white;
border-radius: 20px;
position: absolute;
margin-left: 180px;
margin-top: 190px;
}好,到目前為止,我們把想到的樣式全部寫好了,具體不對,我們再來修改
目前為止,css所有內容如下:
.wrapper *{
margin:0;
padding:0;
}
.bottole{
width: 640px;
height: 420px;
border-radius: 400px;
background-image: url(../images/CSS3變形-旋轉實作4色花-案例解析(程式碼實例));
background-repeat: no-repeat;
background-position-x: 40px;
background-position-y: -35px;
}
.wrapper .leaf {
width: 180px;
height: 90px;
border-radius: 180px 180px 0 0;
background-color: orange;
position: absolute;
margin-left: 100px;
margin-top: 150px;
}
.wrapper .leaf2 {
background: green;
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}
.wrapper .leaf3 {
background: blue;
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
}
.wrapper .leaf4 {
background: red;
-webkit-transform: rotate(270deg);
transform: rotate(270deg);
}
.smallcircle{
width: 20px;
height: 20px;
background-color: white;
border-radius: 20px;
position: absolute;
margin-left: 180px;
margin-top: 190px;
} 將css引入index.html中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS旋转案例</title>
<link href="css/index.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="wrapper">
<div class="bottole">
<div class="leaf leaf2"></div>
<div class="leaf leaf3"></div>
<div class="leaf leaf4"></div>
<div class="leaf"></div>
<div class="smallcircle"></div>
</div>
</div>
</body>
</html>運行效果如下:

總結:
1.學習了在css中如何讓元素旋轉
#以上是CSS3變形-旋轉實作4色花-案例解析(程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

