W3C盒子模型與IE盒子模型有什麼區別
- 王林轉載
- 2020-06-30 17:46:373001瀏覽

我們透過實例來看看它們有什麼不同:
(推薦學習:css快速入門)
#一個盒子模型如下:margin:20px,border:10px,padding:10px;width:200px;height:50px;
#現在計算出兩種盒子模型下盒子的寬高。
W3C標準盒子:
盒子佔用空間的寬高:(在瀏覽器頁面所佔空間)
Width = 200 10*2 10*2 20*2 = 280 px;
Height = 50 10*2 10*2 20*2 = 130 px;
#盒子實際寬高:
Width = 200 10*2 10*2 = 240 px;
Height = 50 10*2 10*2 = 90 px;
IE盒:
盒子佔用空間的寬高:(在瀏覽器頁面所佔空間)
Width = 200 20*2 = 240 px;
Height = 50 20*2 = 90 px;
盒子實際寬高:
Width = 200 px;
Height = 50 px;
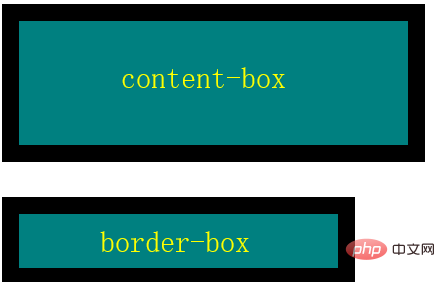
由資料可以看出,同樣的資料下, border-box是比content-box還要小的。
顯示效果:

以上是W3C盒子模型與IE盒子模型有什麼區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除

