style標籤怎麼用?
- coldplay.xixi原創
- 2020-06-30 13:53:0817635瀏覽
style標籤的用法是:1、style標籤放在head標籤裡;2、作為屬性放在元素的開始標籤中,每個屬性值之間使用【;】分開;3、使用屬性color,加入style屬性的字體顏色。

style標籤的用法是:
1、style 屬性的作用:
#提供了改變所有HTML 元素的樣式的通用方法。
樣式是 HTML 4 引入的,它是一種新的首選的改變 HTML 元素樣式的方式。透過 HTML 樣式,能夠透過使用 style 屬性直接將樣式新增至 HTML 元素,或間接地在獨立的樣式表中(CSS 檔案)進行定義。

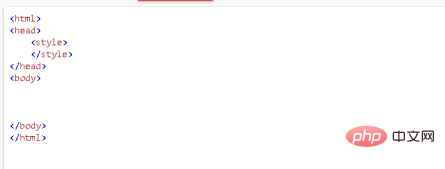
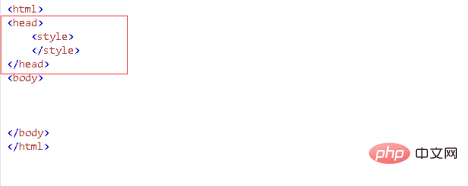
2、style標籤可以放在幾個位置,一般最常見的就是放在head標籤裡

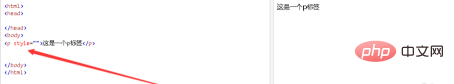
3、然後就是作為屬性放在元素的開始標籤中,每個屬性值之間使用;分開。

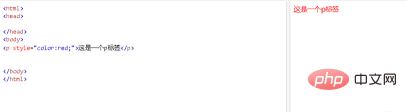
4、那麼這個style屬性中可以加入那些樣式呢,最常用的有字體顏色,使用的屬性是color。

5、然後常用的還有字體大小,使用的屬性是font-size

6、然後就是為元素加上背景色,使用的屬性是background-color

#7、最後就是講字體居中顯示,使用的屬性是text-align

推薦教學: 《css教學》
以上是style標籤怎麼用?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

