vscode不能補全標籤怎麼辦
- 藏色散人原創
- 2020-02-06 11:16:085056瀏覽

vscode不能補全標籤怎麼辦? vscode裡div等html標籤代碼補全
使用vscode編寫js程式碼,剛開始點擊tab是不會自動補全代碼的,其實還是有很多不方便的地方的。查了一下資料,把步驟列出來,跟著這個設定就好了。
相關推薦:vscode教學
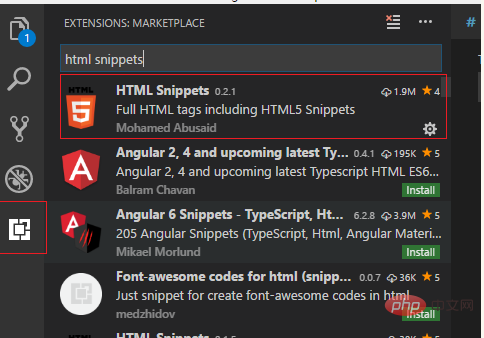
1,安裝外掛程式

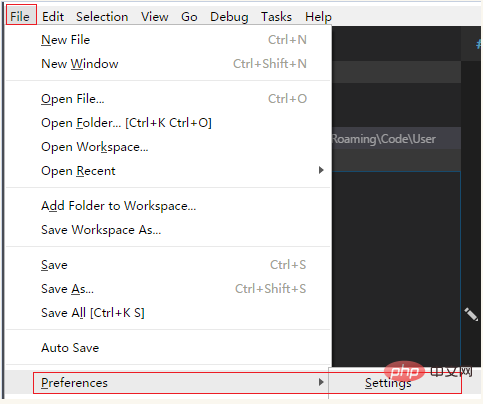
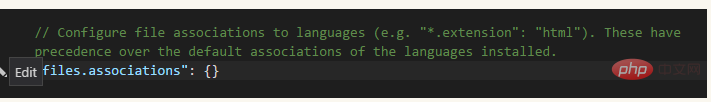
2,設定files.associations物件

已開啟後頁面如下:


{
"emmet.triggerExpansionOnTab": true
}新增一行{
"emmet.triggerExpansionOnTab": true,
"files.associations": {"*.js": "html"}
}同樣,在Workspace settings裡也做更改原來是{
"workbench.editor.closeEmptyGroups": false,
"emmet.triggerExpansionOnTab": true
}添加一行{
"workbench.editor.closeEmptyGroups": false,
"emmet.triggerExpansionOnTab": true,
"files.associations": {"*.js": "html"}
}保存後,回到js文件,打標籤,自動補全,程式碼生效。 Tips:如果你想補全的文件不是js文件,而是其他後綴,比如.vue文件,直接把文件後綴加到list後面即可比如:
{
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
}
}要記得兩個setting都要加
以上是vscode不能補全標籤怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

