vscode安裝自動補全css前綴插件
- 王林原創
- 2020-02-05 17:33:086055瀏覽

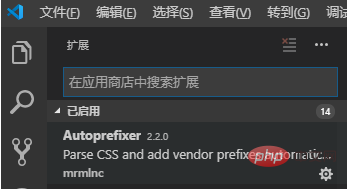
1、vscode擴充功能中搜尋:Autoprefixer

#2、然後在css頁面,使用ctrl shift p快捷鍵,選擇autoprefixer即可自動全部新增。
相關文章教學分享:vscode教學
#以上是vscode安裝自動補全css前綴插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

