vscode斷點加不上的解決方法
- angryTom原創
- 2020-02-05 17:01:057384瀏覽

vscode斷點加不上的解決方法
1,VS CODE 安裝擴充Debugger for Chrome 。
2,開啟launch.json,在configurations的陣列中新增配置:
{
"type": "chrome",
"request": "launch",
"name": "使用Chrome 调试",
"url": "http://localhost:4200",
"webRoot": "${workspaceRoot}",
"sourceMaps": true
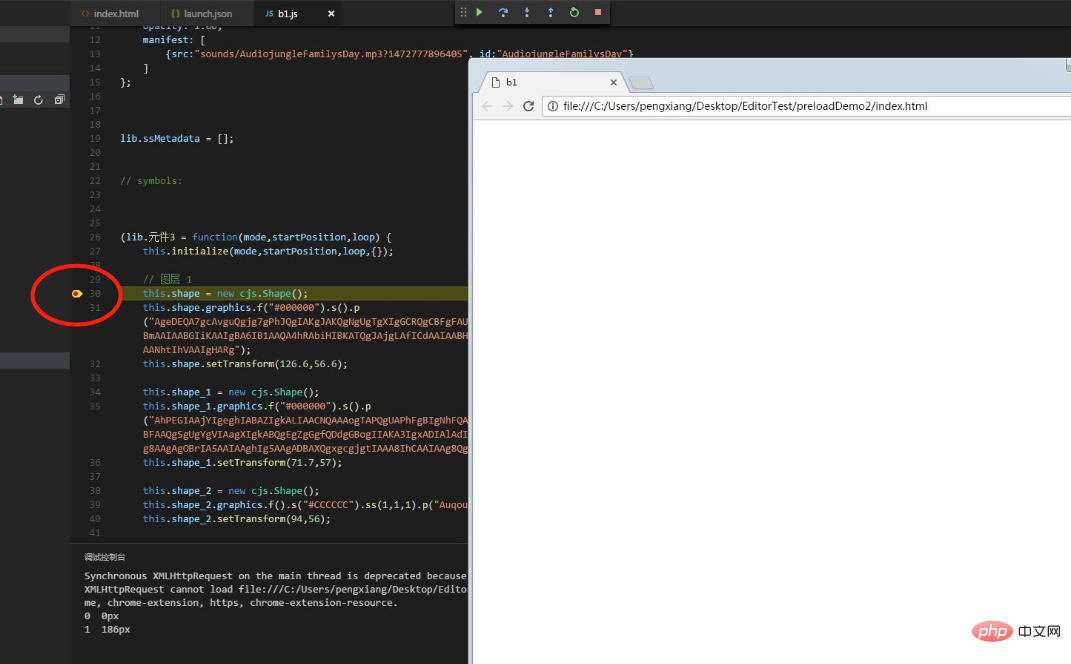
}3,回到程式碼中,滑鼠在VS CODE 的做左側移動會發現一個暗紅色的小圓點,想要在哪裡調試,就在哪裡點亮這個小紅點。
相關文章教學推薦:vscode教學
4,點亮相關業務中的斷點後,按F5,會自動開啟chrome瀏覽器,造訪相關業務,即可進入斷點中。

以上是vscode斷點加不上的解決方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vscode如何新增註釋下一篇:vscode如何新增註釋

