vscode怎麼加入背景
- 王林原創
- 2019-12-31 09:18:442890瀏覽

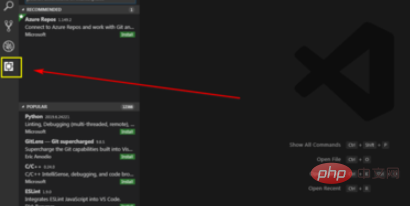
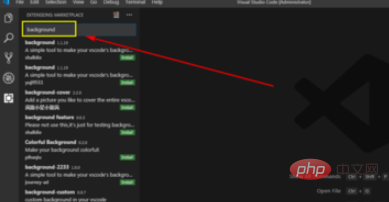
左邊工具列點擊開啟插件圖標,然後輸入background


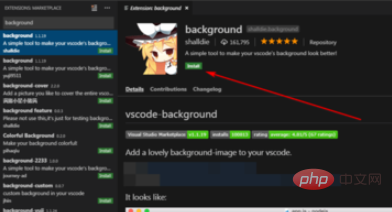
#選擇插件,然後點選install,安裝好了會顯示unistall

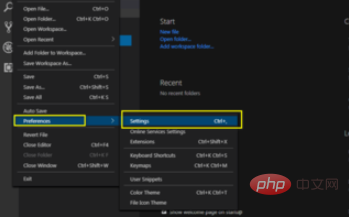
這個時候重新啟動軟體,點選file-preference-settings

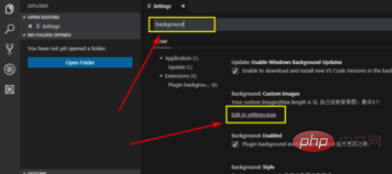
#輸入background,點選編輯

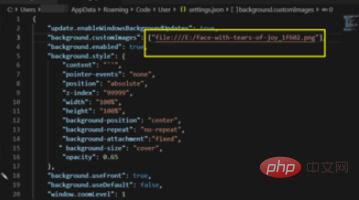
這個時候就可以設定背景的樣式了,格式和CSS的類似,這裡重要的是圖片的位址。 "background.customImages":。路徑不要寫錯了。

儲存好程式碼以後重新啟動即可顯示背景

相關文章教學推薦:vscode教學
以上是vscode怎麼加入背景的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

