vscode如何配置go語言開發環境
- 王林原創
- 2019-12-30 16:01:484200瀏覽

安裝Go開發擴充功能
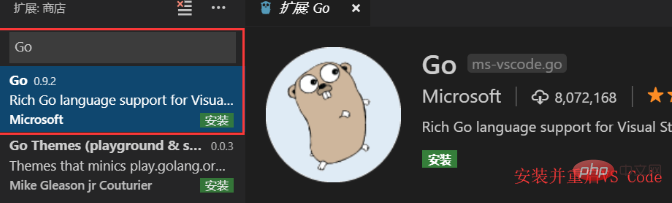
#現在我們要為我們的VS Code編輯器安裝Go擴充插件,讓它支援Go語言開發。

安裝Go語言開發工具包
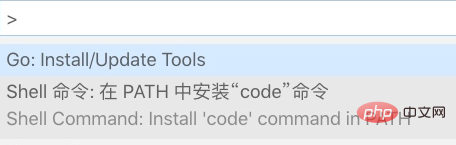
Windows平台按下Ctrl Shift P,Mac平台按Command Shift P,這個時候VS Code介面會彈出一個輸入框,如下圖:

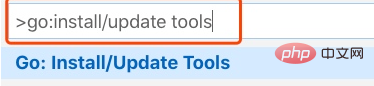
#在這個輸入框中輸入>go:install,下面會自動搜尋相關指令,我們選擇Go:Install/Update Tools這個指令


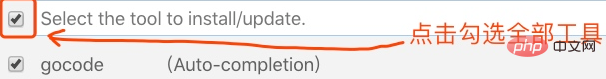
#勾選並會回車執行該指令(或使用滑鼠點擊該指令)

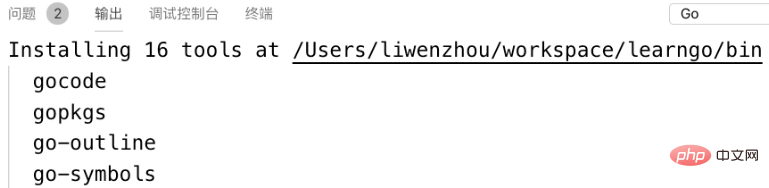
然後點選「確定」按鈕,進行安裝。會彈出以下輸入視窗:
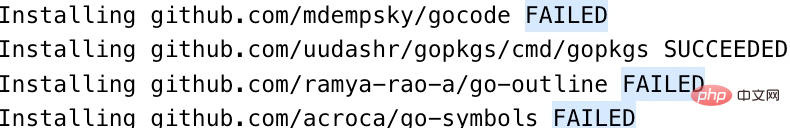
VS Code此時會下載並安裝上圖列出來的16個工具,但由於國內的網路環境基本上都會出現安裝失敗,如下圖各種FAILED:

解決方法:使用git下載原始碼再安裝
我們可以手動從github下載工具, (執行此步驟前提需要你的電腦上已經安裝了git)
第一步:現在自己的GOPATH的src目錄下建立golang.org/x目錄
第二步:在終端機/cmd中cd到GOPATH/src/golang.org/x目錄下
第三步:執行git clone https://github.com/golang/tools.git tools指令
第四步:執行git clone https://github.com/golang/lint.git指令
#第五步:按下Ctrl/Command Shift P再次執行Go:Install/Update Tools指令,在彈出的視窗全選並點擊確定,這次的安裝都會SUCCESSED了。
經過上面的步驟就可以安裝成功了。這時候創建一個Go文件,就能正常使用程式碼提示、程式碼格式化等工具了。
配置自動儲存
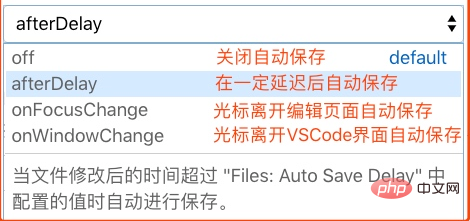
依序點選 首選項->設置,開啟設定頁面就能看到自動儲存相關配置如圖,可以依照自己的喜好選擇自動儲存的方式:

#設定程式碼片段快速鍵
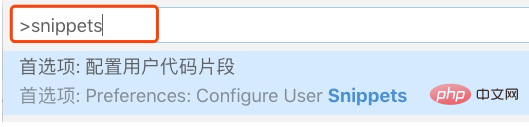
還是按Ctrl/Command Shift P,按下圖片輸入>snippets,選擇指令並執行:


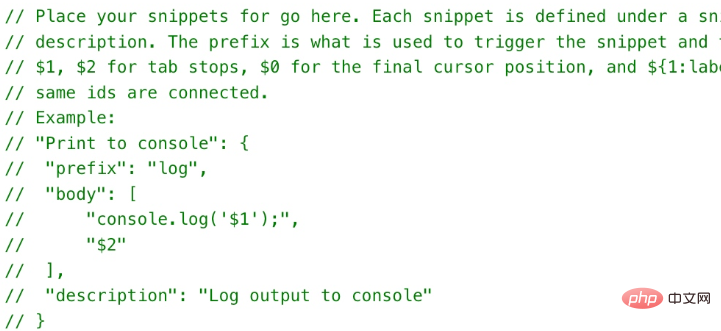
然後在彈出的視窗點擊選擇go選項:
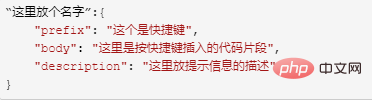
大家可以簡單看下上面的註釋,介紹了主要用法:

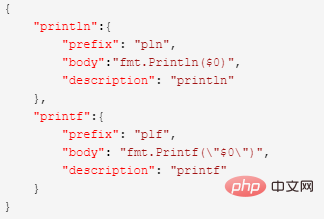
其中$0表示最終遊標提留的位置。舉個例子,我在這裡建立了兩個快捷方式,一個是輸入pln就會在編輯器中插入fmt.Println()代碼;輸入plf,就會插入fmt.Printf("")代碼。

新增如上配置後,儲存。
相關文章教學推薦:vscode教學
#以上是vscode如何配置go語言開發環境的詳細內容。更多資訊請關注PHP中文網其他相關文章!

