vscode配置c語言開發環境
- 王林原創
- 2019-12-30 16:25:313562瀏覽

取得C/C 擴充功能
開啟vscode,使用ctrl shift x快捷鍵開啟商店,搜尋C/C ,安裝外掛程式並重新啟動vscode

安裝GCC
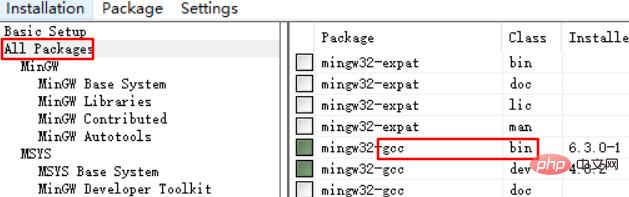
#下載MinGW開啟安裝程序,安裝到D磁碟(需要建立MinGW資料夾),安裝完成之後產生MinGW安裝管理器。管理器自動開啟(如果沒有請手動),點選All Packages,選取gcc.bin,g .bin,gdb.bin,點選Installation,選擇Apply Changes,點選Apply提交進行安裝。

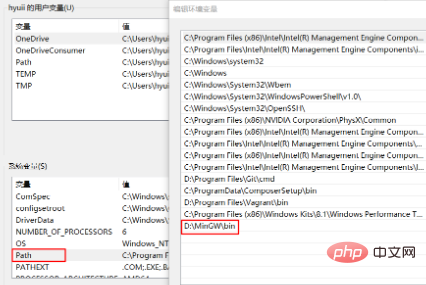
win R,輸入control進入控制面板,依序點擊系統與安裝->系統->高級系統設定->環境變量,找到Path->編輯->新建,將安裝好的MinGW的bin資料夾路徑貼進去。

配置智慧提示
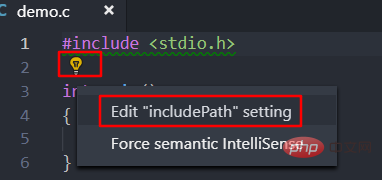
寫一個測試檔demo.c,點擊引入的標準庫下的“提示燈”,產生c_cpp_properties.json檔案
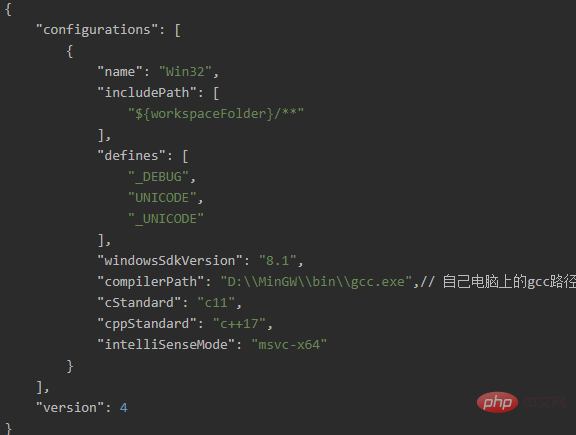
編輯c_cpp_properties.json

c_cpp_properties.json修改內容如下:

#開啟偵錯功能
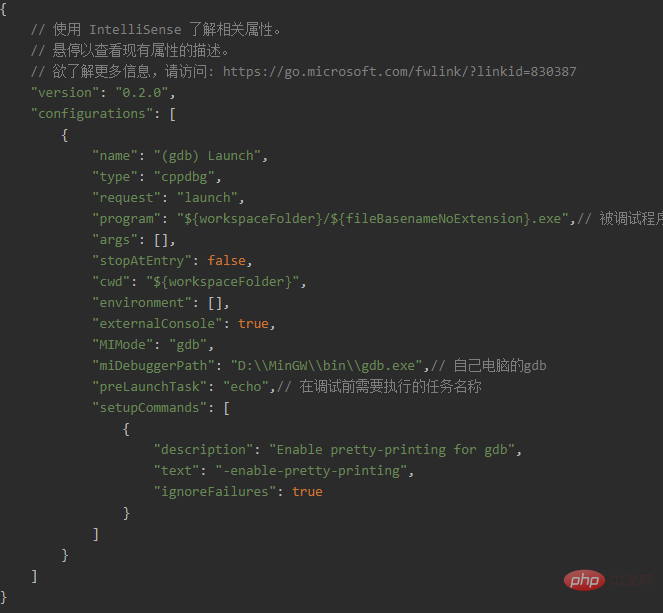
F5或Ctrl F5啟用偵錯,選擇C (GDB/LLDB)產生launch.json文件,修改如下:

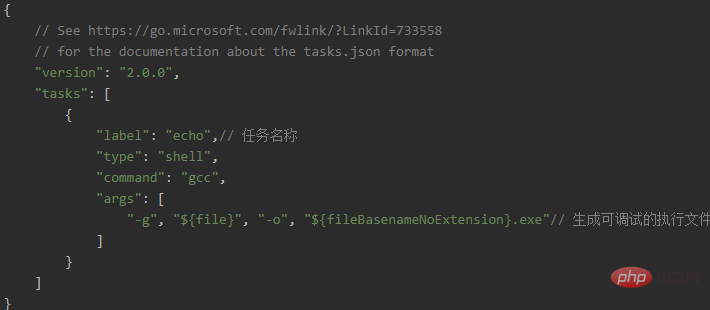
Ctrl Shift P輸入Tasks:Configure Task配置任務,選擇使用模組建立task.json文件,選擇Others模板,產生task.json文件,修改如下:

#如果發生錯誤:進程終止,退出代碼:1,可能是gcc還沒被編輯器載入(測試方法:開啟控制台,輸入gcc,看提示訊息),重啟編輯器就可以。
相關文章教學推薦:vscode教學
#以上是vscode配置c語言開發環境的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vscode如何修改語言下一篇:vscode如何修改語言

