vscode怎麼設定自動儲存?
- 青灯夜游原創
- 2019-12-30 16:31:4510229瀏覽
vscode是微軟開發的一個輕量級、跨平台、支援多種開發語言的易用的程式碼編輯工具,是作為入門學習與開發的神器。下面跟大家介紹一下vscode如何設定自動儲存。

vscode設定自動儲存的方法
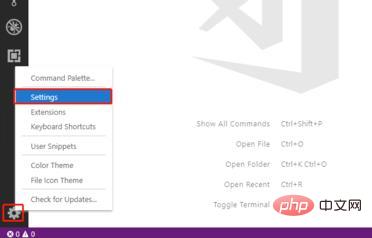
1、開啟vscode後,點選左下角的設置(齒輪狀)圖示

2、在設定按鈕彈出的選單中,選擇【Settings】選項,這裡是整個vscode的設定入口

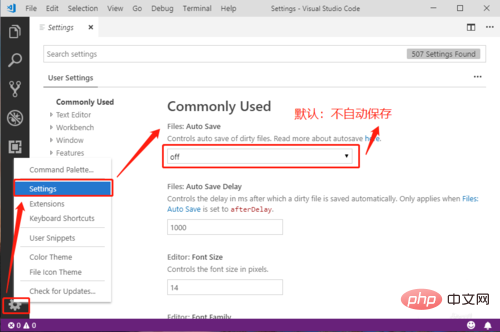
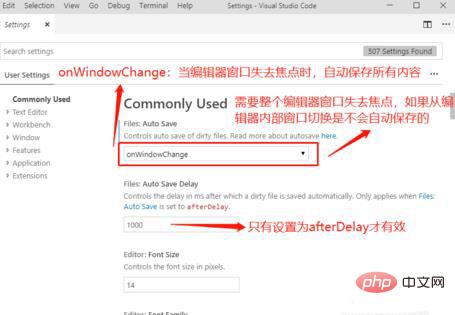
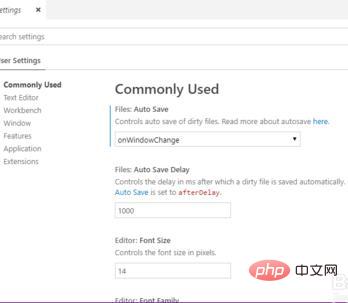
3、開啟【settings】介面後,預設的【Auto Save】=【off】,意思是不自動儲存,每次都需要使用者自己手動儲存

參數值:
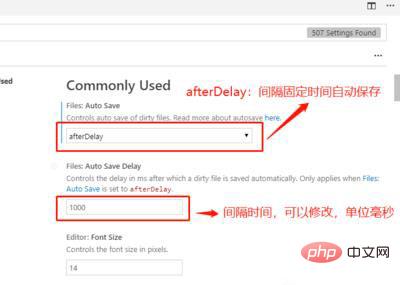
● afterDelay
1)這個是固定間隔時間,自動儲存
2)這個【Auto Save 】選項,需要配合下一個【Auto Save Delay】配置項,用於指定間隔時間,單位是毫秒

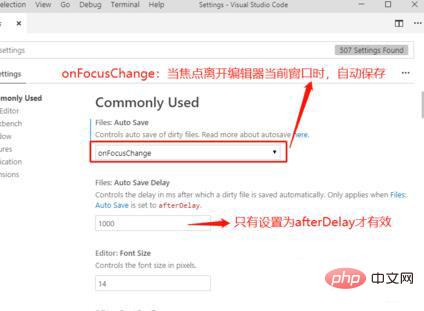
● onFocusChange
#1)當當焦點離開編輯器的目前視窗時,自動儲存
2)即:在編輯器內部切換頁籤也會觸發自動儲存
3)此項目不需要【Auto Save Delay】設定值,而且這個值也會被忽略掉

● onWindowChange
1)當編輯器視窗失去焦點時,自動儲存
#2)只有焦點離開整個編輯器,才會觸發儲存,在編輯器內部切換頁籤是不會自動儲存的
3)此項目不需要【Auto Save Delay】設定值,而且這個值也會被忽略掉

【Settings】介面修改值之後,不需要額外點選儲存按鈕,自動就儲存設定的內容了

相關推薦:vscode使用教學
以上是vscode怎麼設定自動儲存?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vscode配置c語言開發環境下一篇:vscode配置c語言開發環境

