詳解DOM事件流的三個階段
- 青灯夜游轉載
- 2019-11-30 17:15:375751瀏覽
事件發生時會在元素節點之間依照特定的順序傳播,這個傳播過程即DOM事件流。

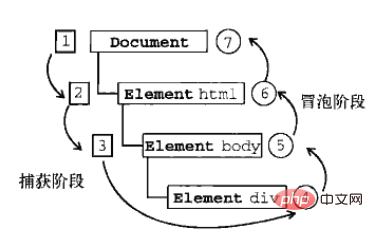
DOM事件流分為三個階段,分別為:
捕獲階段:事件從Document節點自上而下向目標節點傳播的階段;

目標階段:
 真正的目標節點正在處理事件的階段;
真正的目標節點正在處理事件的階段;
#在冒泡階段
:事件從目標節點自上而下向Document節點傳播的階段。
 擷取階段:
擷取階段:
#<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.father {
overflow: hidden;
width: 300px;
height: 300px;
margin: 100px auto;
background-color: pink;
text-align: center;
}
.son {
width: 200px;
height: 200px;
margin: 50px;
background-color: purple;
line-height: 200px;
color: #fff;
}
</style>
</head>
<body>
<div>
<div>son盒子</div>
</div>
<script>
var son = document.querySelector('.son');
son.addEventListener('click', function() {
console.log('son');
}, true);
var father = document.querySelector('.father');
father.addEventListener('click', function() {
console.log('father');
}, true);
document.addEventListener('click', function() {
console.log('document');
}, true);
</script>
</body>
</html>
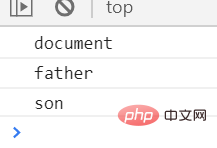
可以看出捕獲階段事件是從Document節點自上而下向目標節點傳播的。
冒泡階段:
<script>
var son = document.querySelector('.son');
son.addEventListener('click', function() {
console.log('son');
}, false);
var father = document.querySelector('.father');
father.addEventListener('click', function() {
console.log('father');
}, false);
document.addEventListener('click', function() {
console.log('document');
})
</script>
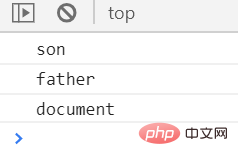
控制台輸出結果為:#可以看出冒泡階段事件是從目標節點自上而下向Document節點傳播的。 注意:
#1、JS程式碼只能執行捕獲或冒泡其中一個階段(要嘛是捕獲要嘛是冒泡)
2、onclick和attachEvent(ie)只能得到冒泡階段
3、addEventListener(type, listener [, useCapture]) 第三個參數如果是true,表示在事件擷取階段呼叫事件處理程序;如果是false
(不寫預設是false),表示在事件冒泡階段呼叫事件處理程序
######4、實際開發中,我們很少使用事件捕獲,我們更關注事件冒泡############5、有些事件是沒有冒泡的,例如onblur、onfocus、onmouseenter、onmouseleave############6、事件的冒泡有時會帶來麻煩,不過是可以被阻止的,方法是:###stopPropagation()##################stopPropagation() 方法### :終止事件在傳播過程的捕獲、目標處理或冒泡階段進一步傳播。呼叫該方法後,該節點上處理該事件的處理程序將被調用,事件不再被分派到其他節點。 ############本文來自 ###js教學### 專欄,歡迎學習! ######以上是詳解DOM事件流的三個階段的詳細內容。更多資訊請關注PHP中文網其他相關文章!

