淺談JavaScript之DOM核心操作
- 青灯夜游轉載
- 2019-11-30 17:21:022572瀏覽
文件物件模型(Document Object Model,簡稱DOM),是W3C組織推薦的處理可擴充標記語言(HTML或XML)的標準程式介面。

W3C已經定義了一系列DOM接口,透過這些DOM介面可以改變網頁的內容、結構和樣式。
1、對於JavaScript,為了能夠讓JavaScript操作HTML,JavaScript就有了一套自己的dom程式介面;
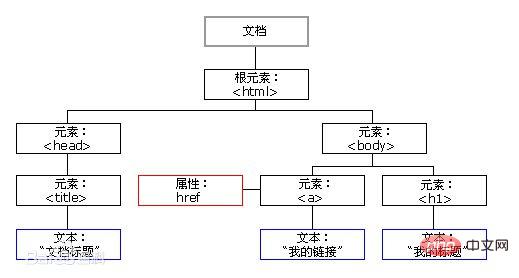
2、對於HTML,dom使html形成一顆dom樹,包含文件、元素、節點。
文件:整個頁面就是一個文件;
#元素:頁面中所有的標籤都叫做元素;
#節點:頁面中所有的內容都是節點。 文件節點(ducument物件)、元素節點(element物件)、屬性節點(attribute物件)、文字節點(text物件)、註解節點(comment物件),#程式碼間的換行也是一個節點。
我們取得過來的所有DOM元素都是一個物件(object)。

#
對於DOM操作,我們主要針對於對元素的操作,主要有建立、增、刪除、改、查、屬性操作、事件操作。
一、建立
#主要包含三種:
1、document.write
特點:如果頁面文件流載入完畢(即所有的程式碼執行完畢),再呼叫這句話會導致頁面重繪 (即重新為我們創建了一個html頁面,我們之前寫的東西都沒了)。 (很少使用)
2、innerHTML:將內容寫入某個DOM節點,不會導致頁面全部重繪。
3、createElement:也不會導致頁面重繪。
innerHTML與createElement效率比較:
①innerHTML拼接效率測試:



#
<script>
function fn() {
var d1 = +new Date();
var str = '';
for (var i = 0; i < 1000; i++) {
document.body.innerHTML += '<div style="width:100px; height:2px; border:1px solid blue;"></div>';
}
var d2 = +new Date();
console.log(d2 - d1);
}
fn();
</script>

 執行結果如下
執行結果如下 ######################執行速度約1600毫秒############################################################################## #####②createElement效率測試###############
######################執行速度約1600毫秒############################################################################## #####②createElement效率測試###############<script>
function fn() {
var d1 = +new Date();
for (var i = 0; i < 1000; i++) {
var div = document.createElement('div');
div.style.width = '100px';
div.style.height = '2px';
div.style.border = '1px solid red';
document.body.appendChild(div);
}
var d2 = +new Date();
console.log(d2 - d1);
}
fn();
</script>######執行結果如下###################################################################################################################################### ####执行速度为十几秒
③innerHTML数组效率测试
<script>
function fn() {
var d1 = +new Date();
var array = [];
for (var i = 0; i < 1000; i++) {
array.push('<div style="width:100px; height:2px; border:1px solid blue;"></div>');
}
document.body.innerHTML = array.join('');
var d2 = +new Date();
console.log(d2 - d1);
}
fn();
</script>
执行结果如下



执行速度为个位数秒
结果分析:
执行效率:innerHTML数组效率 > createElement效率 > innerHTML拼接效率
所以创建多个元素时innerHTML效率更高(不要拼接字符串,采用数组形式拼接),结构稍微复杂麻烦一些。
createElement()创建多个元素时效率稍微低一些,但结构清晰。
二、增
主要包括两种:
1、appendChild:node.appendChild(child)是在后面追加元素
2、insertBefore:node.insertBefore(child)是添加到最前面
三、删
removeChild:node.removeChild(child)删除父节点中的一个子节点,并返回被删除的节点。
四、改
主要是修改dom元素的属性,dom元素的内容、属性,表单的值等。
1、修改元素属性:src、href、title等。可以直接修改,这些属性都是可读写的。
2、修改普通元素内容:innerText、innerHTML。(两者都是可读写的)
element.innerText:读取时,只读取标签里面的内容,不会少文字,但不会读取里边的标签、空格和换行。(非标准)
element.innerHTML:读取时,整个读取出来,包括html标签,同时保留空格和换行。(W3C标准,常用)
3、修改表单元素:value(表单里边的内容)、type(表单类型)、disabled(是否被使用)等。
4、修改元素样式:style、className。可以直接通过style修改属性,如果需要修改的属性较多或者为了方便操作,建议修改className。
五、查
主要获取查询dom的元素
1、DOM提供的API方法:getEementById、getElementsByTagName等古老的方法。
2、H5提供的新方法:querySelector、querySelectorAll 。 (提倡)
3、利用節點操作取得元素:父(parentNode)、子(children)、兄(previousElementSibling、nextElementSibling)。 (提倡)
六、屬性運算
主要針對自訂屬性
1、setAttribute:設定dom的屬性值。 element.setAttribute('屬性', '值'); 主要針對自訂屬性
2、getAttribute:取得dom的屬性值
取得dom的屬性值有兩種方法:element.屬性 與 element.getAttribute('屬性')
):
#element.屬性 取得的是內建屬性值(元素本身自帶的屬性);
element.getAttribute('屬性')主要取得的是自訂的屬性(我們自己新增的屬性)。
3、removeAttribute:移除屬性。 removeAttribute('屬性')
#七、事件運算
給元素註冊事件,採取:事件來源.事件類型=事件處理程序
#onclick:滑鼠左鍵點選事件。
onmouseover:滑鼠經過時觸發。
onmouseout:滑鼠離開時觸發。
onfocus:取得滑鼠焦點觸發。
onblur: 失去滑鼠焦點觸發。
dblclick: 滑鼠左鍵雙擊事件。
onmousemove:滑鼠移動觸發。
onmousedown:按下滑鼠鍵時觸發。
onmouseup:釋放按下的滑鼠鍵時觸發。
推薦學習:JavaScript影片教學
#以上是淺談JavaScript之DOM核心操作的詳細內容。更多資訊請關注PHP中文網其他相關文章!

