css counter-reset屬性怎麼用
- 青灯夜游原創
- 2019-05-30 17:01:503388瀏覽
css counter-reset屬性用於建立或重置一個或多個計數器,通常是和counter-increment屬性,content屬性一起使用。利用這個屬性,計數器可以設定或重設為任何值,可以是正值或負值。如果沒有提供 number,則預設為 0。

css counter-reset屬性怎麼用?
counter-reset屬性建立或重設一個或多個計數器。
counter-reset: none|id number|inherit
屬性值:
● none:預設。選擇器的計數器無法進行重設
● id number:id用於定義重設計數器的選擇器(id 或 class)。 number用來設定此選擇器出現次數的計數器的值;可以是正數、零或負數。
● inherit:規定應該從父元素繼承counter-reset 屬性的值
說明:利用這個屬性,計數器可以設定或重設為任何值,可以是正值或負值。如果沒有提供 number,則預設為 0。
註解:如果使用 "display: none",則無法重置計數器。如果使用 "visibility: hidden",則可以重設計數器。所有瀏覽器都支援 counter-reset 屬性。
css counter-reset屬性 範例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {counter-reset:section;}
h1 {counter-reset:subsection;}
h1:before
{
counter-increment:section;
content:"章节 " counter(section) ". ";
}
h2:before
{
counter-increment:subsection;
content:counter(section) "." counter(subsection) " ";
}
</style>
</head>
<body>
<h1>PHP教程</h1>
<h2>PHP教程</h2>
<h2>PHP教程</h2>
<h2>PHP教程</h2>
<h1>HTML教程</h1>
<h2>HTML教程</h2>
<h2>HTML教程</h2>
<h1>CSS教程</h1>
<h2>CSS教程</h2>
<h2>CSS教程</h2>
</body>
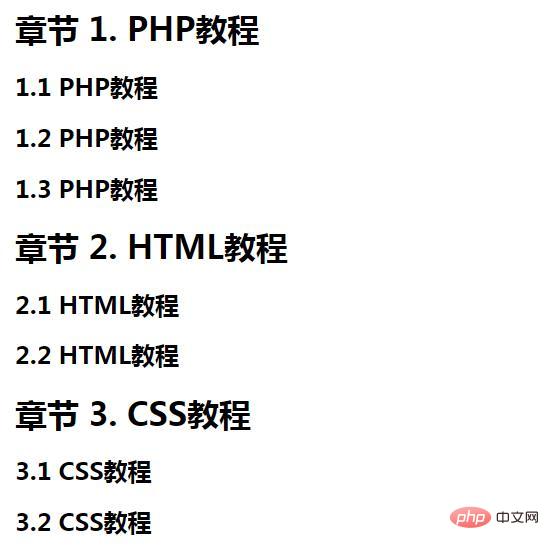
</html>效果圖:

以上是css counter-reset屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

