css align-content屬性怎麼用?
- 藏色散人原創
- 2019-05-30 17:22:052993瀏覽
css align-content屬性在彈性容器內的各項沒有佔用交叉軸上所有可用的空間時對齊容器內的各項(垂直)。容器內必須有多行的項目,該屬性才能渲染出效果。

css align-content屬性怎麼用?
定義和用法
align-content 屬性在彈性容器內的各項沒有佔用交叉軸上所有可用的空間時對齊容器內的各項(垂直)。
提示:使用 justify-content 屬性對齊主軸上的各項(水平)。
注意:容器內必須有多行的項目,該屬性才能渲染出效果。
預設值:stretch
繼承:否
可動畫化: 否。
版本: CSS3
JavaScript 語法:
object.style.alignContent="center"
#CSS 語法
align-content: stretch|center|flex-start|flex-end|space-between|space-around|initial|inherit;
屬性值
● stretch 預設值。項目被拉伸以適應容器。
● center 專案位於容器的中心。
● flex-start 專案位於容器的開頭。
● flex-end 項目位於容器的結尾。
● space-between 專案位於各行之間留有空白的容器內。
● space-around 專案位於各行之前、之間、之後都留有空白的容器內。
● initial 設定該屬性為它的預設值。
● inherit 從父元素繼承該屬性。
實例對齊彈性盒的
元素的各項:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#main {
width: 70px;
height: 300px;
border: 1px solid #c3c3c3;
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-align-content: center;
align-content: center;
}
#main div {
width: 70px;
height: 70px;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
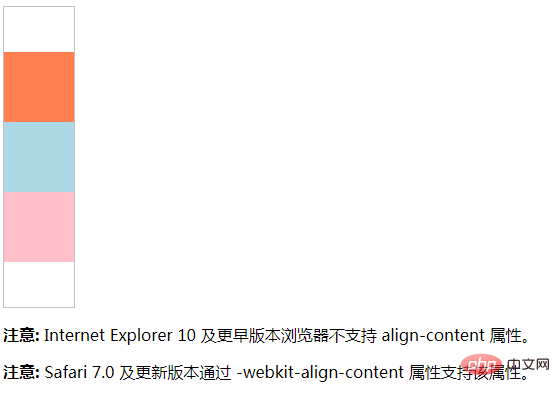
<p><b>注意:</b> Internet Explorer 10 及更早版本浏览器不支持 align-content 属性。</p>
<p><b>注意:</b> Safari 7.0 及更新版本通过 -webkit-align-content 属性支持该属性。</p>
</body>
</html>效果輸出:
以上是css align-content屬性怎麼用?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

