css nav-down屬性怎麼用
- 藏色散人原創
- 2019-05-30 15:07:113283瀏覽
css nav-down屬性用於規定使用nav-down導航鍵時,要向何處導航,其語法為nav-down: auto|id|target-name|inherit。

css nav-down屬性怎麼用?
定義與用法
nav-down 屬性規定當使用 nav-down 導覽鍵時,要向何處進行導覽。
預設值: auto
繼承性: no
版本: CSS3
JavaScript 語法:
object.style.navDown="#div2"
語法
nav-down: auto|id|target-name|inherit;
屬性值
auto 瀏覽器決定要導航到哪個元素。
id 規定被導航元素的 id。
target-name 規定被導航的目標框架。
inherit 規定應從父元素繼承 nav-down 屬性的值。
實例
規定在使用方向鍵時要向何處導航:
button#b1
{
top:20%;left:25%;
nav-index:1;
nav-right:#b2;nav-left:#b4;
nav-down:#b2;nav-up:#b4;
}
button#b2
{
top:40%;left:50%;
nav-index:2;
nav-right:#b3;nav-left:#b1;
nav-down:#b3;nav-up:#b1;
}
button#b3
{
top:70%;left:25%;
nav-index:3;
nav-right:#b4;nav-left:#b2;
nav-down:#b4;nav-up:#b2;
}
button#b4
{
top:40%;left:0%;
nav-index:4;
nav-right:#b1;nav-left:#b3;
nav-down:#b1;nav-up:#b3;
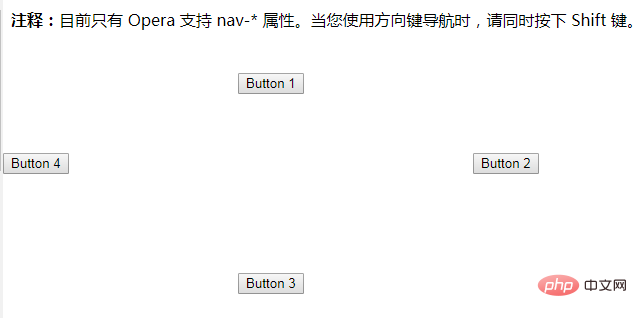
}效果輸出:

瀏覽器支援:目前只有Opera 支援nav-down 屬性。
以上是css nav-down屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

