css min-width屬性怎麼用
- 青灯夜游原創
- 2019-05-30 15:14:244131瀏覽
css min-width屬性用於設定元素的最小寬度;此屬性會對元素的寬度設定一個最小限制。因此,元素可以比指定值寬,但不能比其窄;不允許指定負值。所有主流瀏覽器都支援 min-width 屬性。

css min-width屬性怎麼用?
min-width屬性設定元素的最小寬度。
語法:
min-width: length|%|inherit;
屬性值:
● length:定義元素的最小寬度值。預設值:取決於瀏覽器。
● %:定義基於包含它的區塊級物件的百分比最小寬度。
● inherit:規定應該從父元素繼承 min-width 屬性的值。
說明:此屬性會對元素的寬度設定一個最小限制。因此,元素可以比指定值寬,但不能比其窄;不允許指定負值。
註解:所有主流瀏覽器都支援 min-width 屬性。
css min-width屬性 範例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p
{
min-width: 400px;
border:1px solid red;
}
</style>
</head>
<body>
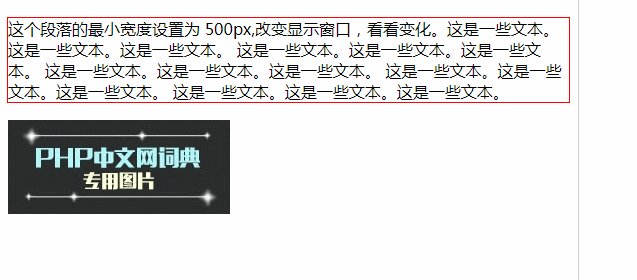
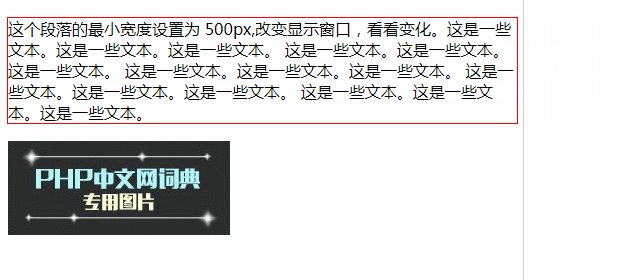
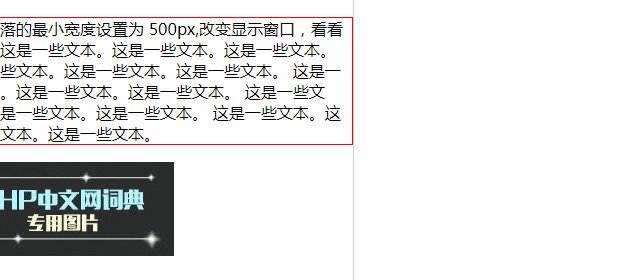
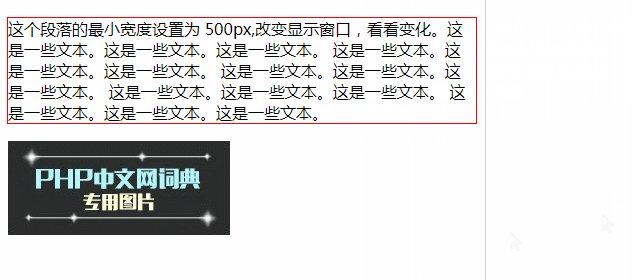
<p>这个段落的最小宽度设置为 500px,改变显示窗口,看看变化。这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。</p>
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg" class="lazy" / alt="css min-width屬性怎麼用" >
</body>
</html>效果圖:

以上是css min-width屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

