css border-image屬性怎麼用
- 青灯夜游原創
- 2019-05-30 09:45:242957瀏覽
css border-image屬性是一個簡寫屬性,用於在一個宣告中設定所有 border-image-* 屬性;如果省略值,會設定其預設值。我們可以使用 border-image-* 屬性來建構漂亮的可伸縮按鈕!

css border-image屬性怎麼用?
border-image屬性是一個簡寫屬性,設定所有 border-image-* 屬性。如果省略值,會設定其預設值。
語法:
border-image: source slice width outset repeat|initial|inherit;
屬性值:
##● border-image-source:用於指定要用於繪製邊框的影像的位置● border-image-slice:影像邊界向內偏移● border-image-width:影像邊界的寬度● border- image-outset:用於指定在邊框外部繪製border-image-area 的量#● border-image-repeat:用於設定影像邊界是否應重複(repeat)、拉伸(stretch)或鋪滿(round)。附註:
css border-image屬性 範例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#borderimg1 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 round; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 round; /* Opera 11-12.1 */
border-image: url(border.png) 30 round;
}
#borderimg2 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 stretch; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 stretch; /* Opera 11-12.1 */
border-image: url(border.png) 30 stretch;
}
</style>
</head>
<body>
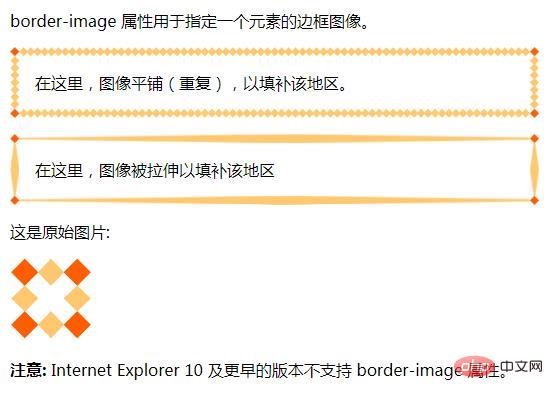
<p>border-image 属性用于指定一个元素的边框图像。</p>
<p id="borderimg1">在这里,图像平铺(重复),以填补该地区。</p>
<p id="borderimg2">在这里,图像被拉伸以填补该地区</p>
<p>这是原始图片:</p><img src="/static/imghwm/default1.png" data-src="/images/border.png" class="lazy" alt="css border-image屬性怎麼用" >
<p><b>注意:</b> Internet Explorer 10 及更早的版本不支持 border-image 属性。</p>
</body>
</html>效果圖: #
#
以上是css border-image屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

