css屬性有哪些? css常用屬性的總結(實例)
- 不言原創
- 2018-07-28 15:14:488852瀏覽
css屬性有哪些? css 屬性有很多,今天在這裡,我跟大家總結一下我們常用的一些css屬性,包括css文字屬性,css邊框屬性,css定位屬性,列表樣式等等,除此之外,還給大家介紹了一下css的寫法樣式。
常用的css屬性
#1. css區塊屬性( *block)
行高line-height:數值| inherit | normal;
字間距letter-spacing: 數值| inherit | normal;
詞間距word-spacing: 數值| inherit | normal;
空格white-space: pre(保留) | nowrap(不換行) | normal;
/*表格宽度自适应*/
th {
white-space: nowrap;
}顯示display:
none; /*不顯示,使用的場景非常多*/
block; /*把內嵌標籤變成區塊級標籤*/
inline; /*把區塊級標籤變成內嵌標籤*/
list-item; /*清單項目*/
run-in; /*追加部分*/
compact; /*緊湊*/
marker; /*標記*/
table;
inline-table;
table-raw-group;
table-header-group;
table-footer-group;
table-raw;
table-column-group;
table-column;
table-cell;
table-caption; /*表格標題*/
2.css盒子屬性(*box)
寬度width: 長度| 百分比| auto;
高度height: 長度| 百分比| auto;
清除clear: none | left | right | both;
邊界margin: 上右下左;
填充padding: 上右下左;
定位position: absolute | relative | static;
透明度visibility: inherit | visible | hidden;
溢出overflow: visible | hidden | scroll auto;
3.css漂浮屬性(float)
漂浮float: left | right | none; 在頁面佈局的時候用的最多
#常見用法:
<p style='background-color:red;float:left;width: 50%;' >p1</p> <p style='background-color:green;float:right;width: 50%;' >p2</p>
一個問題:
#子標籤使用了float時候,父標籤的樣式失效
<p style='background-color:red;'>
<p style="float: left">p1</p>
<p style="float: left">p2</p>
</p>解決方案一:clear: both
<p style='background-color:red;'>
<p style="float: left">p1</p>
<p style="float: left">p2</p>
<p style="clear: both;"></p> <!--加上clear:both之后就正常了-->
</p>解決方案二:clearfix
<p style='background-color:red;' class="clearfix">
<p style="float: left">p1</p>
<p style="float: left">p2</p>
</p>.clearfix:after{
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}4.css定位屬性(position)
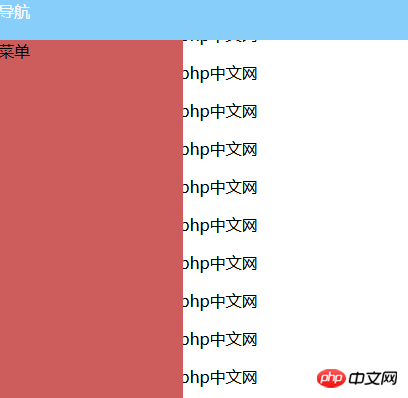
#fixed
一般用來寫網頁頂端的固定導航條,或是兩邊的選單。
<!--对于块级标签来说加上position:fixed之后,该p就不会占一整行,一般需要手动定义宽度,如width:100%-->
<div style="position:fixed;height:10%;background-color:lightskyblue;color:white;width:100%;top:0px;">导航</div>
<div >
<div style="position:fixed;bottom: 0px;top:10%;float: left;width: 20%;background-color:indianred">菜单</div>
<div style="float: right;width:80%;">
<p>php中文网</p>
<p>php中文网</p>
<p>php中文网</p>
<p>php中文网</p>
<p>php中文网</p>
<p>php中文网</p>
<p>php中文网</p>
<p>php中文网</p>
<p>php中文网</p>
<p>php中文网</p>
<p>php中文网</p>
<p>php中文网</p>
<p>php中文网</p>
<p>php中文网</p>
</div>
</div>運行效果截圖:

#absolute與relative
<div >
<div style="position:relative;width: 300px;height: 150px;">
<div style="position:absolute;float: left;width: 20%;background-color:indianred;bottom: 0px;right: 0px;">这是一个菜单</div>
</div>

5.css 透明度
#.image{
opacity: 0.5
}<img src="http://www.jotlab.com/wp-content/uploads/2008/08/python.jpg" style="max-width:90%" alt="css屬性有哪些? css常用屬性的總結(實例)" >
6.css字体属性(font)
颜色 color: 数值;
大小 font-size: 数值;
字体 font-family: "Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana
样式 font-style: oblique;(偏斜体) italic;(斜体) normal;(正常)
粗细 font-weight: bold;(粗体) lighter;(细体) normal;(正常)
变体 font-variant: small-caps;(小型大写字母) normal;(正常)
7.css背景属性(background)
背景 background: transparent; /透视背景*/
颜色 background-color: 数值;
图片 background-image: url() | none;
重复 background-repeat: inherit | no-repeat | repeat | repeat-x | repeat-y;
background-repeat : repeat; /*重复排列-网页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/
滚动 background-attachment: fixed | scroll;
位置 background-position:数值 | top | bottom | left | right | center;
background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/ background-position : buttom; /*向下对齐*/ background-position : left; /*向左对齐*/ background-position : right; /*向右对齐*/ background-position : center; /*居中对齐*/
简写 background:背景颜色 | 背景图象 | 背景重复 | 背景附件 | 背景位置 ;
8.css文本属性(text)
大小写 text-transform: capitalize | uppercase | lowercase | none;
修饰 text-decoration: underline;(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)
排列 text-align: justify | left | right | center;
缩进 text-indent: 数值 | inherit;
阴影 text-shadow:数值;
9.css边框属性(border)
边框样式 border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;
边框宽度 border-width: ;
边框颜色 border-color: top值 right值 bottom值 left值;
简写 border: width style color;
边 框 {border:border-width border-style color}
上 边 框 {border-top:border-top-width border-style color}
右 边 框 {border-right:border-right-width border-style color}
下 边 框 {border-bottom:border-bottom-width border-style color}
左 边 框 {border-left:border-left-width border-style color}10.css列表样式(list-style)
类型 list-style-type: disc | circle | square | decimal | lower-roman | upper-roman | lower-alpha | upper-alpha | none;
list-style-type:none; /*不编号*/ list-style-type:decimal; /*阿拉伯数字*/ list-style-type:lower-roman; /*小写罗马数字*/ list-style-type:upper-roman; /*大写罗马数字*/ list-style-type:lower-alpha; /*小写英文字母*/ list-style-type:upper-alpha; /*大写英文字母*/ list-style-type:disc; /*实心圆形符号*/ list-style-type:circle; /*空心圆形符号*/ list-style-type:square; /*实心方形符号*/
位置 list-style-position: outside | inside;
图像 list-style-image: URL;
简写 list-style:目录样式类型 | 目录样式位置 | url;
11.css边界属性(margin)
margin-top:10px; (上边界)
margin-right:10px; (右边界)
margin-bottom:10px; (下边界值)
margin-left:10px; (左边界值)
margin-inside:;
margin-outside:;
12.css填充属性(padding)
padding-top:10px; /*上边框留空白*/ padding-right:10px; /*右边框留空白*/ padding-bottom:10px; /*下边框留空白*/ padding-left:10px; /*左边框留空白
13.css垂直属性(vertical)
vertical-align:sub; /*下标字*/ vertical-align:super; /*上标字*/ vertical-align:top; /*垂直向上对齐*/ vertical-align:bottom; /*垂直向下对齐*/ vertical-align:middle; /*垂直居中对齐*/ vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/
14.链接 (a)
a /*所有超链接*/ a:link /*超链接文字格式*/ a:visited /*浏览过的链接文字格式*/ a:active /*按下链接的格式*/ a:hover /*鼠标转到链接*/
15.css光标(cursor)
光标形状 cursor:hand | crosshair | text | wait | move | help | e-resize | nw-resize | w-resize | s-resize | se-resize | sw-resize;
/*也可以自定义*/ cursor: hand; /*链接手指*/ cursor: crosshair /*十字体 */ cursor: s-resize /*箭头朝下 */ cursor: move /*十字箭头, 朝右*/ cursor: help /*加一问号 */ cursor: w-resize /*箭头朝左 */ cursor: n-resize /*箭头朝上 */ cursor: ne-resize /*箭头朝右上 */ cursor: nw-resize /*箭头朝左上 */ cursor: text /*文字型*/ cursor: se-resize /*箭头斜右下 */ cursor: sw-resize /*箭头斜左下*/ cursor: wait /*漏斗*/
css实践
1. css的三种写法
行内样式:写在对应标签的style属性里面
<html>
<head>
<title>Test</title>
</head>
<body>
<p style='background-color:red'>123</p>
</body>
</html>内页样式:写在HTML页面里面的style标签里面
<html>
<head>
<title>Test</title>
<style>
.logo{
background-color:red;
}
</style>
</head>
<body>
<p class='logo'>123</p>
</body>
</html>外部样式:通过link标签引入CSS样式
<html>
<head>
<title>Test</title>
<link rel='stylesheet' href='common1.css'/>
</head>
<body>
<p class="logo">123</p>
</body>
</html>.logo {
background-color: red;
color: white;
}2. 常规用例
p {font-family: "sans serif";} /*值为若干单词,则要给值加引号*/
.logo {background-color: red;}
.logo a,.logo p {background-color: red;}
#morra {background-color: green;}
a, p { color: red;} /*a或p都使用这个css*/
a p { color: red;} /*只有a下面的p使用该css*/注:css 对大小写不敏感。不过存在一个例外:如果涉及到与 HTML 文档一起工作的话,class 和 id 名称对大小写是敏感的。
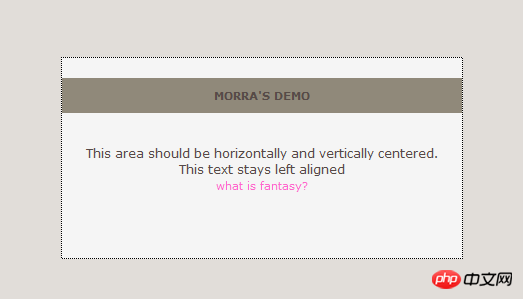
Demo
<!DOCTYPE html>
<html>
<head>
<title>This is a demo</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style type="text/css">
body {
background-color: #e1ddd9;
font-size: 12px;
font-family: Verdana, Arial, Helvetica, SunSans-Regular, Sans-Serif;
color: #564b47;
padding: 0px;
margin: 0px;
}
#inhalt {
position: absolute;
height: 200px;
width: 400px;
margin: -100px 0px 0px -200px;
top: 50%;
left: 50%;
text-align: center;
padding: 0px;
background-color: #f5f5f5;
border: 1px dotted #000000;
overflow: auto;
}
p, h1 {
margin: 0px;
padding: 10px;
}
h1 {
font-size: 11px;
text-transform: uppercase;
text-align: center;
color: #564b47;
background-color: #90897a;
}
a {
color: #ff66cc;
font-size: 11px;
background-color: transparent;
text-decoration: none;
}
</style>
</head>
<body>
<p id="inhalt">
<p>
<h1>Morra's Demo</h1><br/><br/>
This area should be horizontally and vertically centered.<br/>
This text stays left aligned<br/>
<a href="http://www.cnblogs.com/whatisfantasy/">what is fantasy?</a>
</p>
<p>
</p>
</body>
</html>运行截图如下:

相关推荐:
以上是css屬性有哪些? css常用屬性的總結(實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

