css border-bottom-style屬性怎麼用
- 青灯夜游原創
- 2019-05-30 14:59:253836瀏覽
css border-bottom-style屬性用來設定元素底部邊框樣式,只有當屬性值不是 none 時邊框才可能出現。

css border-bottom-style屬性怎麼用?
border-bottom-style屬性設定元素下邊框的樣式。
可以設定的屬性值:
● none:指定無邊框
● hidden:與"none" 相同。不過應用於表時除外,對於表,hidden 用於解決邊框衝突。
● dotted:指定點狀邊框。
● dashed:指定虛線邊框。
● solid:指定實線邊框。
● double:指定一個雙邊框。
● groove:定義雙線。雙線的寬度等於 border-width 的值。
● ridge:定義三維菱形邊框。其效果取決於 border-color 的值。
● inset:定義三維凹邊框。其效果取決於 border-color 的值。
● outset:定義三維凸邊框。其效果取決於 border-color 的值。
● inherit:指定應該從父元素繼承邊框樣式。
說明:只有當屬性值不是 none 時邊框才可能出現。在 CSS1 中,HTML 使用者代理程式只需支援 solid 和 none。
註解:任何的版本的 Internet Explorer (包括 IE8)都不支援屬性值 "inherit" 或 "hidden"。
css border-bottom-style屬性 範例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.none {border-bottom-style:none;}
p.dotted {border-bottom-style:dotted;}
p.dashed {border-bottom-style:dashed;}
p.solid {border-bottom-style:solid;}
p.double {border-bottom-style:double;}
p.groove {border-bottom-style:groove;}
p.ridge {border-bottom-style:ridge;}
p.inset {border-bottom-style:inset;}
p.outset {border-bottom-style:outset;}
</style>
</head>
<body>
<p class="none">无下边框</p>
<p class="dotted">点下边框</p>
<p class="dashed">虚线下边框</p>
<p class="solid">实线下边框</p>
<p class="double">双线下边框</p>
<p class="groove">凹槽下边框</p>
<p class="ridge">垄状下边框</p>
<p class="inset">嵌入下边框</p>
<p class="outset">外凸下边框</p>
</body>
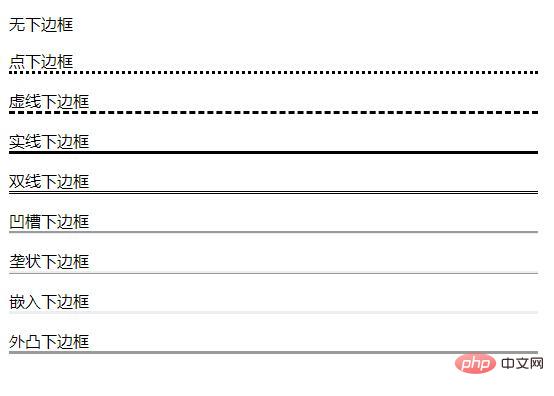
</html>效果圖:

以上是css border-bottom-style屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css left屬性怎麼用下一篇:css left屬性怎麼用

