css background-attachment屬性怎麼用
- 藏色散人原創
- 2019-05-29 10:04:133561瀏覽
css background-attachment屬性需要和background-image屬性一起使用,用來設定背景圖片是否固定或隨著頁面的其餘部分滾動。可設定:scroll(背景圖相對元素固定),fixed(背景圖相對於視窗固定)、ocal(背景圖相對於元素內容固定)。

css background-attachment屬性怎麼用?
background-attachment屬性需要和background-image屬性一起使用,用來設定背景圖片是否固定或隨著頁面的其餘部分滾動。可設定:scroll(背景圖相對元素固定),fixed(背景圖相對於視窗固定)、ocal(背景圖相對於元素內容固定)。
作用:background-attachment 屬性設定背景圖像是否固定或隨著頁面的其餘部分滾動。
說明:
● scroll 預設值。背景圖像會隨著頁面其餘部分的滾動而移動。
● fixed 當頁面的其餘部分捲動時,背景影像不會移動。
● loca 背景影像相對於元素的內容固定。當元素的內容捲動時,背景圖像總是要跟著內容一起移動
● inherit 規定從父元素繼承 background-attachment 屬性的設定。
註解:所有瀏覽器都支援 background-attachment 屬性。
css background-attachment屬性使用範例
<html>
<head>
<style type="text/css">
body
{
background-image:url('https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg');
background-repeat:no-repeat;
background-attachment:fixed
}
</style>
</head>
<body>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
</body>
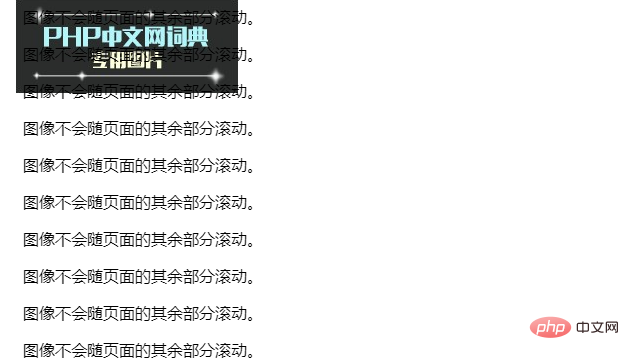
</html>效果輸出:

以上是css background-attachment屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

