css backface-visibility屬性怎麼用
- 藏色散人原創
- 2019-05-29 09:57:173488瀏覽
css backface-visibility屬性用於定義當元素不面向螢幕時是否可見。如果在旋轉元素不希望看到其背面時,該屬性很有用。其語法為backface-visibility: visible|hidden。

css backface-visibility屬性怎麼用?
作用:backface-visibility 屬性定義當元素不面向螢幕時是否可見。如果在旋轉元素不希望看到其背面時,該屬性很有用。
語法:
backface-visibility: visible|hidden
說明:visible背面是可見的。 hidden背面是看不見的。
css backface-visibility屬性使用範例
<!DOCTYPE html>
<html>
<head>
<style>
div
{
position:relative;
height:60px;
width:60px;
border:1px solid #000;
background-color:yellow;
transform:rotateY(180deg);
-webkit-transform:rotateY(180deg); /* Chrome and Safari */
-moz-transform:rotateY(180deg); /* Firefox */
}
#div1
{
-webkit-backface-visibility:hidden;
-moz-backface-visibility:hidden;
-ms-backface-visibility:hidden;
}
#div2
{
-webkit-backface-visibility:visible;
-moz-backface-visibility:visible;
-ms-backface-visibility:visible;
}
</style>
</head>
<body>
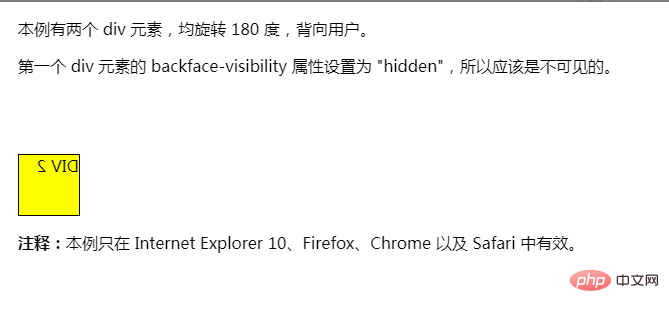
<p>本例有两个 div 元素,均旋转 180 度,背向用户。</p>
<p>第一个 div 元素的 backface-visibility 属性设置为 "hidden",所以应该是不可见的。</p>
<div id="div1">DIV 1</div>
<div id="div2">DIV 2</div>
<p><b>注释:</b>本例只在 Internet Explorer 10、Firefox、Chrome 以及 Safari 中有效。</p>
</body>
</html>效果輸出:

以上是css backface-visibility屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

