css background-repeat屬性怎麼用
- silencement原創
- 2019-05-29 09:25:133446瀏覽

css background-repeat 定義與用法
css background-repeat 屬性設定是否及如何重複背景圖片。
預設地,背景圖像在水平和垂直方向上重複。
從原始影像開始重複,原始影像由 background-image 定義,並根據 background-position 的值放置。

實例
body
{
background-image: url(stars.gif);
background-repeat: repeat-y;
}#瀏覽器支援
所有瀏覽器都支援background-repeat 屬性。
註解:任何版本的 Internet Explorer (包括 IE8)都不支援屬性值 "inherit"。
提示與註解
提示:背景圖片的位置是根據 background-position 屬性設定的。如果未規定 background-position 屬性,影像會被放置在元素的左上角。
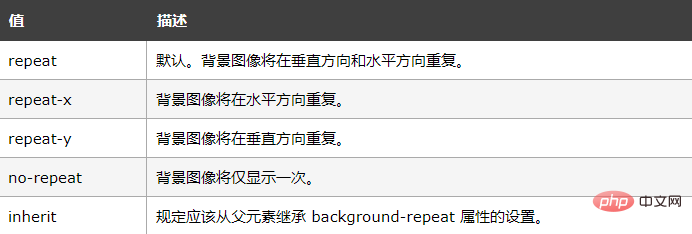
可能的值

以上是css background-repeat屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

