css color屬性怎麼用
- 藏色散人原創
- 2019-05-28 17:15:154267瀏覽
css color屬性規定文字的顏色,這個屬性設定了一個元素的前景色(在HTML表現中,就是元素文字的顏色),光柵圖像不受color影響。

css color屬性怎麼用?
定義和用法
color 屬性規定文本的顏色。
這個屬性設定了一個元素的前景色(在 HTML 表現中,就是元素文字的顏色);光柵圖片不受 color 影響。這個顏色也會套用到元素的所有邊框,除非被 border-color 或另外某個邊框顏色屬性所覆蓋。
要設定一個元素的前景色,最容易的方法是使用 color 屬性。
預設值:not specified
繼承性:yes
#版本: CSS1
JavaScript 語法:
object.style.color="#FF0000"
# 提示和註解
提示:請使用合理的背景顏色和文字顏色搭配,這樣可以提高文字的可讀性。
可能的值
color_name,規定顏色值為顏色名稱的顏色(例如 red)。
hex_number ,規定顏色值為十六進位值的顏色(例如 #ff0000)。
rgb_number, 規定顏色值為 rgb 程式碼的顏色(例如 rgb(255,0,0))。
inherit ,規定應該從父元素繼承顏色。
實例
為不同元素設定文字顏色:
<html>
<head>
<style type="text/css">
body {color:red}
h1 {color:#00ff00}
p.ex {color:rgb(0,0,255)}
</style>
</head>
<body>
<h1>这是 heading 1</h1>
<p>这是一段普通的段落。请注意,该段落的文本是红色的。在 body 选择器中定义了本页面中的默认文本颜色。</p>
<p class="ex">该段落定义了 class="ex"。该段落中的文本是蓝色的。</p>
</body>
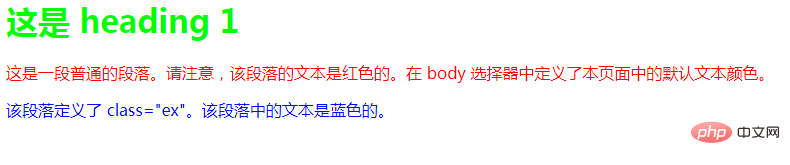
</html>效果輸出:

以上是css color屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jsp怎麼創建list下一篇:jsp怎麼創建list

