css margin屬性怎麼用
- 藏色散人原創
- 2019-05-28 17:29:273371瀏覽
css margin屬性是一個簡寫屬性,在一個宣告中設定所有外邊距屬性。這個屬性可以有1到4個值,這個簡寫屬性設定一個元素所有外邊距的寬度,或是設定各邊上外邊距的寬度。

css margin屬性怎麼用?
定義和用法
margin 簡寫屬性在一個宣告中設定所有外邊距屬性。該屬性可以有 1 到 4 個值。
說明
這個簡寫屬性設定一個元素所有外邊距的寬度,或是設定各邊上外邊距的寬度。
區塊級元素的垂直相鄰外邊距會合併,而行內元素其實不佔上下外邊距。行內元素的左右外邊距不會合併。同樣地,浮動元素的外邊距也不會合併。允許指定負的外邊距值,不過使用時要小心。
註解:允許使用負值。
範例1
margin:10px 5px 15px 20px;
上外邊距是10px
右外邊距是5px
下外邊距是15px
左外邊距是20px
範例2
margin:10px 5px 15px;
上外邊距是10px
右外邊距和左外邊距是5px
下外邊距是15px
範例3
margin:10px 5px;
上外邊距和下外邊距是10px
#右外邊距和左外邊距是5px
範例4
margin:10px;
所有4 個外邊距都是10px
預設值: 0
#繼承性: no
版本: CSS1
JavaScript 語法:
object.style.margin="10px 5px"
可能的值
auto ,瀏覽器計算外邊距。
length, 規定以具體單位計的外邊距值,例如像素、公分等。預設值是 0px。
%, 規定基於父元素的寬度的百分比的外邊距。
inherit ,規定應該從父元素繼承外邊距。
實例
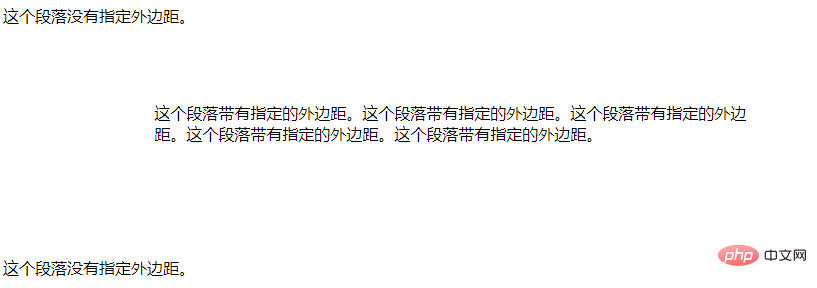
設定p 元素的4 個外邊距:
<html>
<head>
<style type="text/css">
p.margin {margin: 2cm 4cm 3cm 4cm}
</style>
</head>
<body>
<p>这个段落没有指定外边距。</p>
<p class="margin">这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。</p>
<p>这个段落没有指定外边距。</p>
</body>
</html>效果輸出:

瀏覽器支援:所有瀏覽器都支援margin 屬性。
註解:任何的版本的 Internet Explorer (包括 IE8)都不支援屬性值 "inherit"。
以上是css margin屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css color屬性怎麼用下一篇:css color屬性怎麼用

