css border-left-width屬性怎麼用
- silencement原創
- 2019-05-29 10:02:342336瀏覽

css border-left-width 定义及用法
1、在css中,border-left-width屬性是用來設定元素的左邊框的寬度。類似的屬性有:border-top-width屬性、border-bottom-width屬性、border-right-width屬性,用法和border-left-width屬性一樣。
2、border-left-width屬性設定之前要先設定邊框樣式(border-style或border-left-style)才會有效果,不然邊框樣式是none,邊框寬度會被重置為0。可以這樣理解:必須先有邊框才會有邊框寬度。
3、border-left-width屬性值不允許為負長度值。
css border-left-width属性值
thin:細的左邊框。
medium:中等的左邊框(預設)。
thick :粗的左邊框。
length:自訂左邊框的寬度。
inherit:從父元素繼承邊框寬度。
語法格式
border-left-width:thin / medium / length / inherit;
實例
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>css border-left-width属性笔记</title>
<style>
p{border-style:solid;}
#blw1 {border-left-width:thin;}
#blw2 {border-left-width:medium;}
#blw3 {border-left-width:thick;}
#blw4 {border-left-width:10px;}
</style>
<head/>
<body>
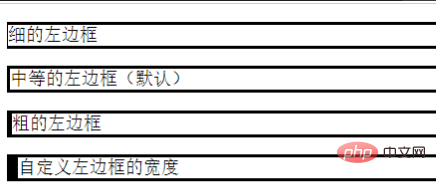
<p id="blw1">细的左边框</p>
<p id="blw2">中等的左边框(默认)</p>
<p id="blw3">粗的左边框</p>
<p id="blw4">自定义左边框的宽度</p>
</body>
</html>執行結果

以上是css border-left-width屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

