css flex-basis屬性怎麼用
- 藏色散人原創
- 2019-05-27 16:04:023838瀏覽
css flex-basis屬性用於設定或檢索彈性盒伸縮基準值,css語法是flex-basis: number|auto|initial|inherit;如果元素不是彈性盒物件的元素,則flex-basis屬性不起作用。

css flex-basis屬性怎麼用?
定義和用法
flex-basis 屬性用於設定或檢索彈性盒伸縮基準值。 。
注意:如果元素不是彈性盒物件的元素,則 flex-basis 屬性不起作用。
預設值: auto
繼承:否
可動畫化: 是。
版本: CSS3
JavaScript 語法:
object.style.flexBasis="200px"
CSS 語法
flex-basis: number|auto|initial|inherit;
#。值
number 一個長度單位或一個百分比,規定靈活項目的初始長度。
auto 預設值。長度等於靈活項目的長度。如果該項目未指定長度,則長度將根據內容決定。
initial 設定該屬性為它的預設值。
inherit 從父元素繼承該屬性。
實例
設定第二個彈性盒元素的初始長度為80 個像素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#main {
width: 350px;
height: 100px;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
display: flex;
}
#main div {
-webkit-flex-grow: 0; /* Safari 6.1+ */
-webkit-flex-shrink: 0; /* Safari 6.1+ */
-webkit-flex-basis: 40px; /* Safari 6.1+ */
flex-grow: 0;
flex-shrink: 0;
flex-basis: 40px;
}
#main div:nth-of-type(2) {
-webkit-flex-basis: 80px; /* Safari 6.1+ */
flex-basis: 80px;
}
</style>
</head>
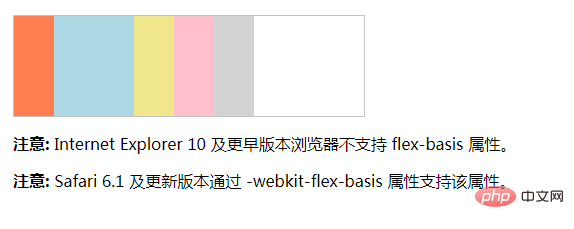
<body>效果:

以上是css flex-basis屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

