css flex-direction屬性怎麼用
- 藏色散人原創
- 2019-05-27 15:55:483781瀏覽
css flex-direction屬性用於規定彈性項目的方向,如果元素不是彈性盒物件的元素,則flex-direction屬性不起作用。

css flex-direction屬性怎麼用?
定義和用法
flex-direction 屬性規定靈活項目的方向。
注意:如果元素不是彈性盒物件的元素,則 flex-direction 屬性不起作用。
預設值:row
繼承:否
可動畫化: 否。
版本: CSS3
JavaScript 語法:
object.style.flexDirection="column-reverse"
CSS 語法
flex-direction: row|row-reverse|column|column-reverse|initial|inherit;
#。值
row 預設值。靈活的項目將水平顯示,正如一個行一樣。
row-reverse 與 row 相同,但以相反的順序。
column 靈活的項目將垂直顯示,就像一個欄位一樣。
column-reverse 與 column 相同,但以相反的順序。
initial 設定該屬性為它的預設值。
inherit 從父元素繼承該屬性。
實例
設定
元素內彈性盒元素的方向為相反的順序:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#main {
width: 400px;
height: 400px;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
-webkit-flex-direction: row-reverse; /* Safari 6.1+ */
display: flex;
flex-direction: row-reverse;
}
#main div {
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;">A</div>
<div style="background-color:lightblue;">B</div>
<div style="background-color:khaki;">C</div>
<div style="background-color:pink;">D</div>
<div style="background-color:lightgrey;">E</div>
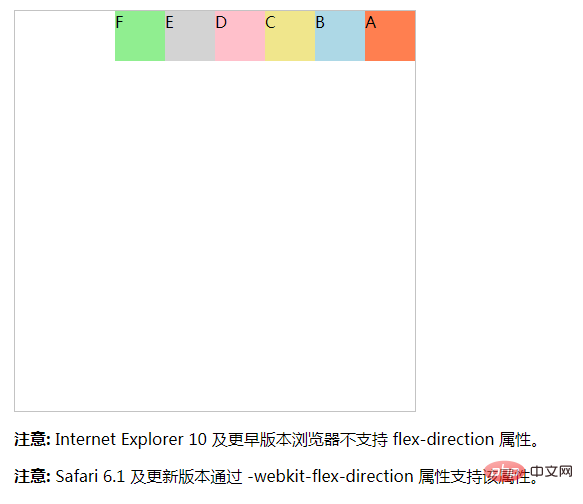
<div style="background-color:lightgreen;">F</div>運行結果:

以上是css flex-direction屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css padding屬性怎麼用下一篇:css padding屬性怎麼用

