css outline-width屬性怎麼用
- silencement原創
- 2019-05-27 15:58:293316瀏覽

css outline-width屬性定義及用法
1.在css中,outline-width屬性是使用來設定輪廓的寬度,所謂輪廓就是繪製於元素周圍的一條線,位於邊框邊緣的外圍,不是元素尺寸的一部分,因此元素的寬度和高度屬性不包含輪廓的寬度。輪廓與邊框不同,輪廓不佔空間,輪廓可能是非矩形。
2.如果需要同時設定元素輪廓的多個屬性,建議使用outline簡寫屬性,透過outline屬性可以簡化程式碼,將輪廓的多個屬性定義在一個聲明中,可以設定的輪廓屬性分別是(依序):outline-color、outline-style、outline-width。
css outline-width屬性必須和outline-style屬性一起使用,這很好理解,元素必須要有輪廓(outline-style屬性定義輪廓樣式)才能設定輪廓的寬度。
css outline-width屬性語法格式
css語法:outline-width:thin/medium/thick/length/inherit
JavaScript語法: object.style.outlineWidth="thin"
屬性值說明
1.thin:定義細輪廓
2.medium:定義中等的輪廓(預設)
3.thick :定義粗的輪廓
4.length:允許您規定輪廓粗細的值
5.inherit:從父元素繼承outline -width屬性的值
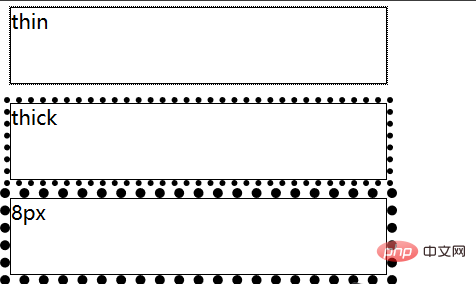
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css outline-width属性设置轮廓宽度</title>
<style type="text/css">
div{width:300px;height:60px;border:1px solid #000;margin-top:15px;outline-style:dotted;}
#div1{ outline-width:thin;}/*细轮廓*/
#div2{ outline-width:thick;}/*粗轮廓*/
#div3{ outline-width:8px;}/*自定义轮廓宽度为8px*/
</style>
</head>
<body>
<div id="div1">thin</div>
<div id="div2">thick</div>
<div id="div3">8px</div>
</body>
</html>#運行結果

以上是css outline-width屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

