html optgroup標籤怎麼用
- silencement原創
- 2019-05-27 11:32:533188瀏覽

HTML
如果有很多的選項組合, 可以使用
範例,
<select>
<optgroup label="Swedish Cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
</optgroup>
<optgroup label="German Cars">
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</optgroup>
</select>HTML 4.01 與HTML5中的差異
無。
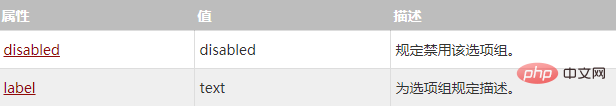
屬性

#全域屬性
事件屬性
以上是html optgroup標籤怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html strong標籤怎麼用下一篇:html strong標籤怎麼用

