html meter標籤怎麼用
- 藏色散人原創
- 2019-05-27 10:03:354915瀏覽
html meter標籤用於定義已知範圍或分數值內的標量測量,

html meter標籤怎麼用?
作用:定義已知範圍或分數值內的標量測量。
說明:
註解:
html meter標籤使用範例
<!DOCTYPE html> <html> <body> <p>显示度量值:</p> <meter value="3" min="0" max="10">3/10</meter><br> <meter value="0.6">60%</meter> <p><b>注释:</b>Internet Explorer 不支持 meter 标签。</p> </body> </html>
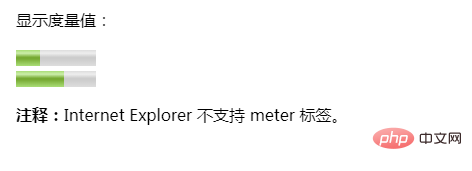
效果:

以上是html meter標籤怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html link標籤怎麼用下一篇:html link標籤怎麼用

