html keygen標籤怎麼用
- silencement原創
- 2019-05-27 11:45:154078瀏覽

在html中,
html5 新增屬性
autofocus:使
challenge:將
disabled:停用
form:定義該
keytype:定義金鑰的安全演算法(值:rsa/dsa/ec)。
name:定義
格式
<keygen name="名称" />或<keygen name="名称" >
範例
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>html< keygen> 标签笔记_PHP笔记</title> </head> <body> <form action="#" method="get" /> 用户名: <input type="text" name="user" /><br /><br /> 加密: <keygen name="myKeygen" /><br /><br /> <input type="submit"> </form> </body> </html>
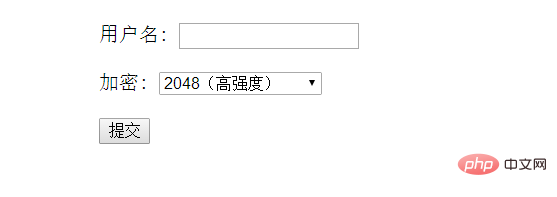
執行結果

以上是html keygen標籤怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

