Canvas怎麼使用
- 不言原創
- 2019-01-26 13:53:5610576瀏覽
Canvas的使用方法:先使用文件物件模型(DOM)進行目標定位;然後使用id屬性辨識符合的目標位置;最後在Canvas上繪製圖形即可。

本文操作環境:Windows7系統、Dell G3電腦、HTML5&&CSS3版。
Canvas是一個HTML5元素,可以使用JavaScript程式語言輕鬆有力地繪製圖形,開發人員喜歡使用它來創建豐富的網路應用程式。使用者可以在不使用Adobe的Flash播放器等專有瀏覽器插件的情況下使用這些應用程式。
下面我們就來具體看一下canvas元素怎麼使用。
canvas元素只能作為圖形的容器; 因此,我們應該使用JavaScript來渲染圖形
我們在Canvas上繪製圖形,需要先使用文件物件模型(DOM)進行目標定位。並且,使用id屬性將幫助你識別匹配的目標位置。
我們來看一個canvas元素的程式碼
<canvas width="320" height="160" id="canvasExample"></canvas>
Canvas元素允許兩個特定屬性:width和height。
如果不為這兩個屬性提供值,則Canvas將使用寬度為300像素,高度為150像素的預設值。
此ID屬性被用來識別在JavaScript程式碼Canvas元素。
最初,5ba626b379994d53f7acf72a64f9b697元素為空。因此,為了展示某些內容,JavaScript腳本應該在繪製之前取得渲染上下文。
Canvas元素有一個內建的DOM方法,稱為getContext。它是一個JavaScript函數,用於存取渲染上下文及其繪圖方法。
此函數接受單一參數,通常是2D圖形上下文(定義為「2d」)
例如,要在Canvas上建立矩形形狀,需要以下屬性和函數:
fillStyle =“color ” -為矩形新增顏色。
fillRect(x,y,width,height) -繪製一個填滿的矩形
strokeRect(x,y,width,height) -給矩形提供了輪廓
clearRect(x,y,width,height) -它清除指定的矩形截面並使其完全透明
為了定義座標,使用Canvas網格或座標系。原始尺寸位於Canvas區域的左上角,座標為(0,0)。
因此,X座標將向右移動,而Y座標將向下移動。距離以像素為單位
x給出從左上角到右上角的水平位置
y給出從左上角到下邊的垂直位置
width給出矩形的寬度
height給出矩形的高度
具體的程式碼如下
JavaScript HTML5 Canvas Example <canvas width="320" height="160" id="canvasExample"></canvas> <script> function canvasExample(){ var canvas = document.getElementById("canvasExample"); if(canvas.getContext){ var context = canvas.getContext('2d'); context.fillStyle = "blue"; context.fillRect(50,50,150,250); context.clearRect(75,75,100,50); context.strokeRect(90,90,75,20); }else{ alert("Please a Canvas-Supporting Web Browser"); } } </script>
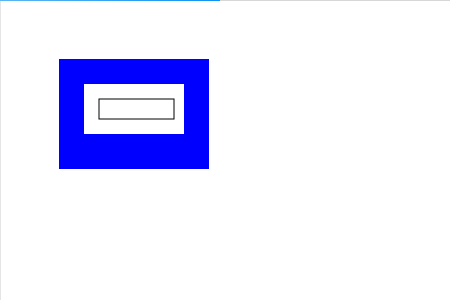
瀏覽器上顯示效果如下

以上程式碼中JavaScript中所實作的是:
首先透過DOM識別Canvas元素
上下文已定義
fillRect()函數產生一個150 x 250像素的矩形
然後clearRect()函數從中心刪除一個100 x 50像素的矩形
最後,strokeRect()函數在清除區域內建構一個75 x 20像素的矩形
以上是Canvas怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

