css權重是什麼? css權重的介紹
- 不言轉載
- 2019-01-09 11:14:077477瀏覽
這篇文章帶給大家的內容是關於css權重是什麼? css權重的介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
1、什麼是css權重? css6大基礎選擇器
css權重指的是css6大基礎選擇符的優先權,優先權高的css樣式會覆寫優先權底的css樣式,優先權越高說明權重越高,反之亦然。
css6大基礎選擇器:
a)、id选择器(#box{})
b)、类选择器(.box{})
c)、属性选择器(a[href="http://www.xxx.com"])
d)、伪类和伪对象选择器(:hoevr{}和::after{})
e)、标签类型选择器(p{})
f)、通配符选择器(*{})
2、css權重計算規則
計算css權重是有一定規則的,根據w3c制定的css規範,css權重計算規則如下:
a)、计算选择符中的id选择器的数量 一个id选择器为一个a,一个a为100 b)、计算选择符中的类选择器、属性选择器以及伪类选择器的数量 一个类选择器、属性选择器以及伪类选择器为一个b,一个b为10 c)、计算标签类型选择器和伪对象选择器的数量 一个标签类型选择器、伪对象选择器为一个c,一个c为1 d)、忽略通配符选择器 通配符选择器忽略不计
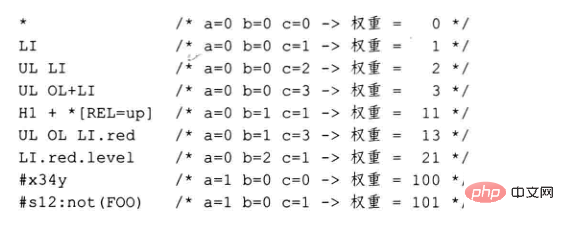
如下面這張圖就是一個css選擇器權重的例子:

如果兩個選擇符的權重相同,則可依」就進原則」來判斷,最後定義的選擇符會被採用。但盡量避免這種依賴定義的順序決定選擇符優先順序的情況,因為在後續的維護中很難保證定義的順序不會被打亂。
#以上是css權重是什麼? css權重的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:segmentfault.com。如有侵權,請聯絡admin@php.cn刪除

