這篇文章帶給大家的內容是關於css中優先順序的衡量標準是什麼? css權重的用法介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
一、背景
CSS有三大特性:層疊性、繼承性、優先權。
而我們在為CSS定義樣式的時候,經常出現兩個以上的規則應用在同一元素上,單該元素最終在瀏覽器呈現的效果是應用的哪個規則呢?這就要考慮優先級的問題了。
CSS優先權是由CSS權重來作為衡量標準的,權重的計算有一套計算公式,有如下規範:
#使用一個4位數的字符串來表示級別,從左到右,左邊的做大,往右依序遞減,且數位之間沒有進制,級別之間不可逾越。沒有進制的意思是:即使是10個標籤的權重相加也不會大於類別選擇器的權重,類別推,十個類別選擇器的權重也小於id選擇器的。
| 繼承或* 的貢獻值 | 0,0,0,0 |
|---|---|
| 每個元素(標籤)的貢獻值 | 0,0,0,1 |
| #每個類別、偽類別貢獻值 | # 0,0,1,0 |
| 每個ID貢獻值 | 0,1,0,0, |
| 每個行內式貢獻值 | 1,0,0,0 |
| #每個!important | 無窮大 |
二、權重的計算實例
以程式碼為例:
<div>
<ul>
<li>1</li>
<li class="red">2</li>
<li class="red" id="blue">3</li>
<li class="red" id="blue">4</li>
<li>5</li>
<li>6</li>
</ul>
</div>先給li以下樣式:
div ul li{ /*该选择器的权重是0,0,0,3*/
width: 200px;
height: 30px;
border:1px solid #000;
background-color: pink;
}標籤選擇器的權重
選擇器p ul li是後代選擇器,三個標籤的權重都是(0,0,0,1 ),因為是相同層級選擇器,權重可以相加,最後得到p ul li的權重就是(0,0,0,3)。


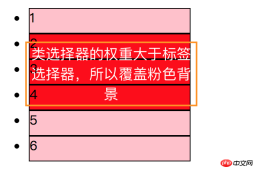
類別選擇器的權重
在上述樣式的基礎上為.red新增樣式. red{background-color:red;}效果如下:


#權重:類別、偽類別選擇器>標籤選擇器
id選擇器的權重
在以上樣式的基礎上為id名為blue的li新增樣式#blue{background-color:blue;}效果如下:


id選擇器>類別、偽類別選擇器>標籤選擇器
行內樣式
在以上樣式的基礎上給第4個li添加行內樣式
<li class="red" id="blue" >4</li>
#效果如下:第4個li的背景色只呈現了行內樣式的設置,其他的都被覆蓋了。


#行內樣式>id選擇器>類別、偽類別選擇器>標籤選擇器
複合選擇器權重計算例如:
div ul li ------> 0,0,0,3 .nav ul li ------> 0,0,1,2 (2个标签,1个类) a:hover -----—> 0,0,1,1 (1个标签,一个伪类) .nav a ------> 0,0,1,1 (1个标签,一个类) #nav p -----> 0,1,0,1 (1个id,一个标签)
三、總結優先權
總結排序:!important >行內樣式>ID選擇器>類別選擇器> 標籤>通配符> 繼承> 瀏覽器預設屬性
需要注意的特殊情況:
- ##繼承樣式的權重為0。即在巢狀結構中,不管父元素樣式的權重多大,被子元素繼承時,他的權重都為0,也就是說子元素定義的樣式會覆蓋繼承來的樣式。
- 行內樣式優先。應用style屬性的元素,其行內樣式的權重非常高,可以理解為遠大於100。總之,他擁有比上面提升的選擇器都大的優先權。
- 權重相同時,CSS遵循就近原則。也就是說靠近元素的樣式具有最大的優先級,或者說排在最後的樣式優先級最大。
- CSS定義了一個!important指令,該指令被賦予最大的優先權。也就是說不管權重如何以及樣式位置的遠近,!important都具有最大優先權。
css樣式權重優先權_html/css_WEB-ITnose
以上是css中優先順序的衡量標準是什麼? css權重的用法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 鏈接HTML中CSS文件的最終指南May 13, 2025 am 12:02 AM
鏈接HTML中CSS文件的最終指南May 13, 2025 am 12:02 AM鏈接CSS文件到HTML可以通過在HTML的部分使用元素實現。 1)使用標籤鏈接本地CSS文件。 2)多個CSS文件可通過添加多個標籤實現。 3)外部CSS文件使用絕對URL鏈接,如。 4)確保正確使用文件路徑和CSS文件加載順序,優化性能可使用CSS預處理器合併文件。
 CSS Flexbox與網格:全面評論May 12, 2025 am 12:01 AM
CSS Flexbox與網格:全面評論May 12, 2025 am 12:01 AM選擇Flexbox還是Grid取決於佈局需求:1)Flexbox適用於一維佈局,如導航欄;2)Grid適合二維佈局,如雜誌式佈局。兩者在項目中可結合使用,提升佈局效果。
 如何包括CSS文件:方法和最佳實踐May 11, 2025 am 12:02 AM
如何包括CSS文件:方法和最佳實踐May 11, 2025 am 12:02 AM包含CSS文件的最佳方法是使用標籤在HTML的部分引入外部CSS文件。 1.使用標籤引入外部CSS文件,如。 2.對於小型調整,可以使用內聯CSS,但應謹慎使用。 3.大型項目可使用CSS預處理器如Sass或Less,通過@import導入其他CSS文件。 4.為了性能,應合併CSS文件並使用CDN,同時使用工具如CSSNano進行壓縮。
 Flexbox vs Grid:我應該學習兩者嗎?May 10, 2025 am 12:01 AM
Flexbox vs Grid:我應該學習兩者嗎?May 10, 2025 am 12:01 AM是的,youshouldlearnbothflexboxandgrid.1)flexboxisidealforone-demensional,flexiblelayoutslikenavigationmenus.2)gridexcelstcelsintwo-dimensional,confffferDesignssignssuchasmagagazineLayouts.3)blosebothenHancesSunHanceSlineHancesLayOutflexibilitibilitibilitibilitibilityAnderibilitibilityAndresponScormentilial anderingStruction
 軌道力學(或我如何優化CSS KeyFrames動畫)May 09, 2025 am 09:57 AM
軌道力學(或我如何優化CSS KeyFrames動畫)May 09, 2025 am 09:57 AM重構自己的代碼看起來是什麼樣的?約翰·瑞亞(John Rhea)挑選了他寫的一個舊的CSS動畫,並介紹了優化它的思維過程。
 CSS動畫:很難創建它們嗎?May 09, 2025 am 12:03 AM
CSS動畫:很難創建它們嗎?May 09, 2025 am 12:03 AMCSSanimationsarenotinherentlyhardbutrequirepracticeandunderstandingofCSSpropertiesandtimingfunctions.1)Startwithsimpleanimationslikescalingabuttononhoverusingkeyframes.2)Useeasingfunctionslikecubic-bezierfornaturaleffects,suchasabounceanimation.3)For
 @KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM
@KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM@keyframesispopularduetoitsversatoryand and powerincreatingsmoothcsssanimations.keytricksinclude:1)definingsmoothtransitionsbetnestates,2)使用AnimatingMultatingMultationMultationProperPertiessimultane,3)使用使用4)使用BombingeNtibalibility,4)使用CombanningWiThjavoFofofofoftofofo
 CSS計數器:自動編號的綜合指南May 07, 2025 pm 03:45 PM
CSS計數器:自動編號的綜合指南May 07, 2025 pm 03:45 PMCSSCOUNTERSAREDOMANAGEAUTOMANAMBERINGINWEBDESIGNS.1)他們可以使用forterablesofcontents,ListItems,and customnumbering.2)AdvancedsincludenestednumberingSystems.3)挑戰挑戰InclassINCludeBrowsEccerCerceribaliblesibility andperformiballibility andperformissises.4)創造性


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

WebStorm Mac版
好用的JavaScript開發工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

記事本++7.3.1
好用且免費的程式碼編輯器






