js如何拆分字串
- 藏色散人原創
- 2018-12-17 15:41:3529169瀏覽
JS實作字串拆分,我們可以使用JavaScript split()方法。如果想要從特定字元或分隔符號中分解或拆分字串,就可以使用JavaScript split()方法。

下面我們就結合簡單的程式碼範例,介紹給大家js實作字串分割的方法。
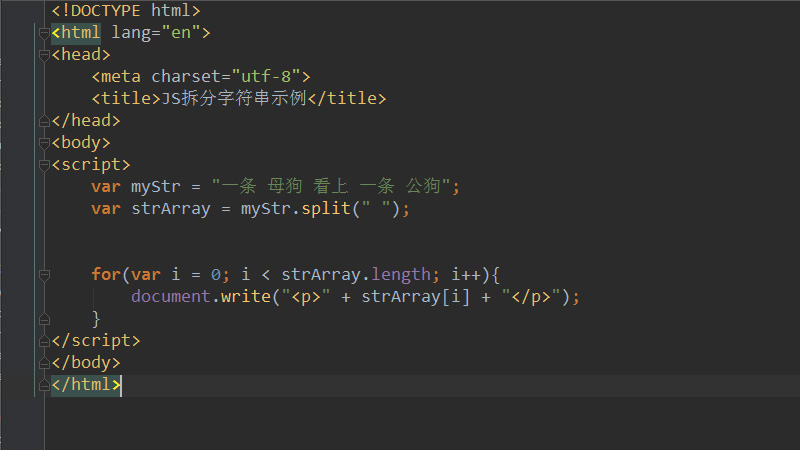
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JS拆分字符串示例</title>
</head>
<body>
<script>
var myStr = "一条 母狗 看上 一条 公狗";
var strArray = myStr.split(" ");
for(var i = 0; i < strArray.length; i++){
document.write("<p>" + strArray[i] + "</p>");
}
</script>
</body>
</html>上述程式碼中,就是在每個空白處拆分字串,傳回的值將會是一個包含拆分值的陣列。
拆分結果如下所示:
split() 方法用於將一個字串分割成字串陣列。
其語法:
stringObject.split(separator,howmany)
傳回值是一個字串陣列。該數組是透過在 separator 指定的邊界處將字串 stringObject 分割成子字串建立的。傳回的陣列中的字符串不包括 separator 本身。
但是,如果 separator 是包含子表達式的正規表示式,那麼傳回的陣列中包含與這些子運算式相符的字串(但不包括與整個正規表示式相符的文字)。
附註:如果把空字串 ("") 當作 separator,那麼 stringObject 中的每個字元之間都會被分割。
這篇文章就是關於JS拆分字串的介紹,簡單易懂,希望對需要的朋友有幫助!
以上是js如何拆分字串的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

