怎麼用jquery實現文字左右展開收縮效果
- 藏色散人原創
- 2018-12-17 14:59:486817瀏覽
jquery實現點擊按鈕時,文字左右展開收縮效果,可以使用jQuery animate()方法來實現,Query animate()方法可以模擬類似於slideUp()和slideDown()這些效果。

那麼在前面的文章中,也已經給大家介紹了用jquery實現點擊展開收縮效果(上下)的方法。
下面我們就繼續結合程式碼範例,跟大家介紹jquery實作文字左右展開縮效果的方法。
程式碼範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery实现文字左右展开收缩效果示例</title>
<style type="text/css">
.box{
float:left;
overflow: hidden;
background: #f0e68c;
}
.box-inner{
width: 400px;
padding: 10px;
border: 1px solid #a29415;
}
</style>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
var boxWidth = $(".box").width();
$(".slide-left").click(function(){
$(".box").animate({
width: 0
});
});
$(".slide-right").click(function(){
$(".box").animate({
width: boxWidth
});
});
});
</script>
</head>
<body>
<button type="button" class="slide-left">关闭</button>
<button type="button" class="slide-right">展开</button>
<hr>
<div class="box">
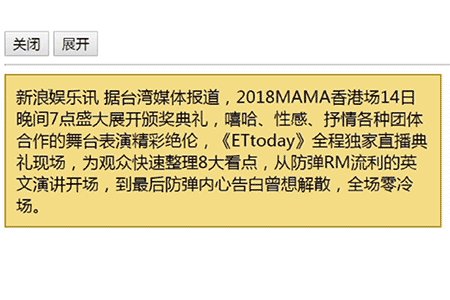
<div class="box-inner">新浪娱乐讯 据台湾媒体报道,2018MAMA香港场14日晚间7点盛大展开颁奖典礼,嘻哈、性感、抒情各种团体
合作的舞台表演精彩绝伦,《ETtoday》全程独家直播典礼现场,为观众快速整理8大看点,从防弹RM流利的英文演讲开场,到最后防弹内
心告白曾想解散,全场零冷场。</div>
</div>
</body>
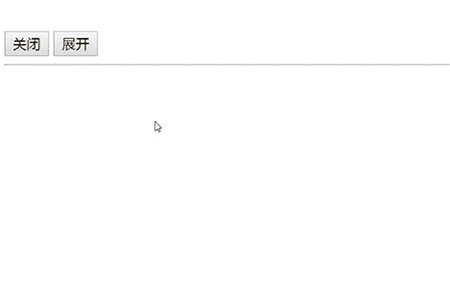
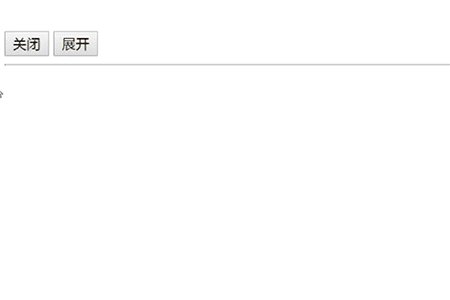
</html>當我們點擊關閉按鈕時,就會透過animate()方法將包含文字的div寬度緩慢變成0,達到點擊收縮的動畫效果。
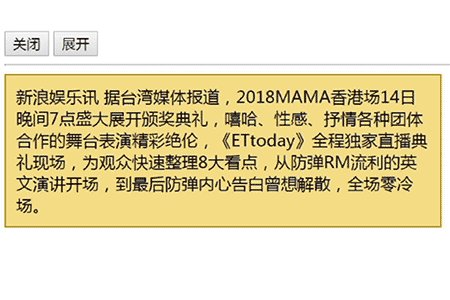
當我們點選展開按鈕時,同樣會透過animate()方法,但此時就是將寬度為0的div恢復到原始尺寸,達成點擊展開的動畫效果。
效果如下圖所示:

animate() 方法執行 CSS 屬性集的自訂動畫。
該方法透過 CSS 樣式將元素從一個狀態改變為另一個狀態。 CSS屬性值是逐漸改變的,這樣就可以創造出動畫效果。
只有數字值可建立動畫(例如 "margin:30px")。字串值無法建立動畫(例如 "background-color:red")。
這篇文章就是關於jquery實作文字左右展開收縮的動畫效果的方法介紹,也很簡單,希望對需要的朋友有所幫助!
以上是怎麼用jquery實現文字左右展開收縮效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

