CSS偽類nth-child怎麼使用
- 不言原創
- 2018-12-08 17:48:194900瀏覽
CSS中有一個偽類別CSS偽類CSS偽類CSS偽類nth-child怎麼使用怎麼使用怎麼使用,這個偽類別該怎麼使用呢?接下來的這篇文章就來跟大家介紹CSS中的偽類CSS偽類CSS偽類CSS偽類nth-child怎麼使用怎麼使用怎麼使用的使用方法,我們來看具體的內容。

CSS偽類CSS偽類CSS偽類nth-child怎麼使用怎麼使用怎麼使用是一個偽類,它為選擇器新增條件,並允許您將樣式套用於子元素的第n個(nth)。
當你想要交替設定背景顏色以便在包含許多項目的表格中輕鬆查看時,CSS偽類CSS偽類CSS偽類nth-child怎麼使用怎麼使用怎麼使用就變得非常有用。
下面我們就來看CSS偽類CSS偽類CSS偽類nth-child怎麼使用怎麼使用怎麼使用的使用方法
CSS偽類CSS偽類CSS偽類nth-child怎麼使用怎麼使用怎麼使用的描述如下
元素:CSS偽類CSS偽類CSS偽類nth-child怎麼使用怎麼使用怎麼使用(值){样式的内容}除了數字,2n 1和一些數學表達式之外,even(偶數)等可以被設定為值。
只套用於偶數時: 2n或even
只套用於奇數: 2n 1或odd
還有其他情況,以下我們來看特定的應用實例
首先HTML程式碼如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="sample.css" type="text/css"> </head> <body> <ul type="square"> <li>列表项目1</li> <li>列表项目2</li> <li>列表项目3</li> <li>列表项目4</li> <li>列表项目5</li> <li>列表项目6</li> </ul> </body> </html>
運行效果如下圖所示

接著使用nth - child,並進行設置,使背景顏色成為#add8e6,僅應用於特定的列表項目。
選擇偶數時的情況
CSS偽類CSS偽類CSS偽類nth-child怎麼使用怎麼使用怎麼使用的值設定為even或2n
CSS程式碼
ul li:CSS偽類CSS偽類CSS偽類nth-child怎麼使用怎麼使用怎麼使用(even){
background-color: skyblue;
}在瀏覽器上顯示如下效果

選擇奇數時的情況
CSS偽類CSS偽類CSS偽類nth-child怎麼使用怎麼使用怎麼使用的值設定為odd或2n 1
CSS程式碼
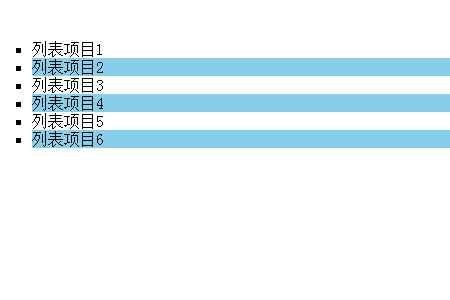
ul li:CSS偽類CSS偽類CSS偽類nth-child怎麼使用怎麼使用怎麼使用(odd){
background-color: skyblue;
}在瀏覽器上顯示以下效果

##僅選擇第n個元素的情況
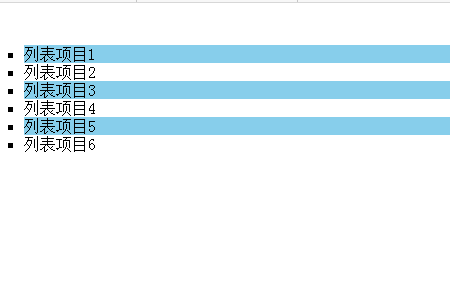
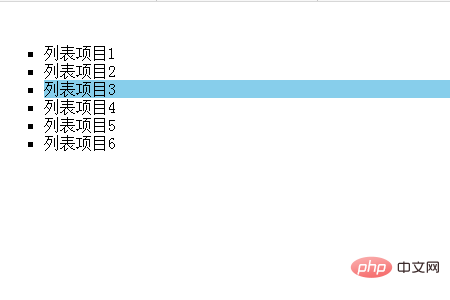
ul li:CSS偽類CSS偽類CSS偽類nth-child怎麼使用怎麼使用怎麼使用(3){
background-color: skyblue;
}在瀏覽器上顯示效果如下

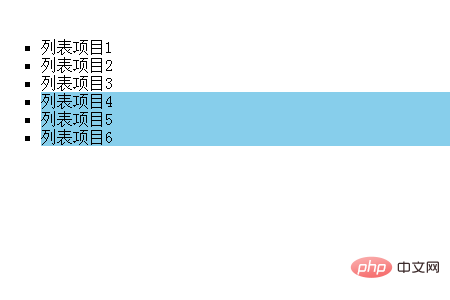
選擇第n個及以上的元素的情況
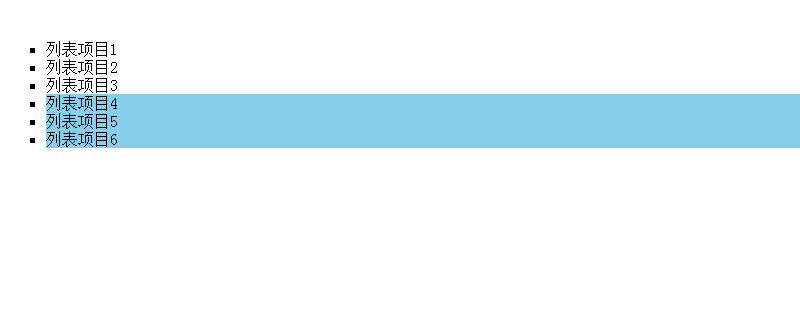
ul li:CSS偽類CSS偽類CSS偽類nth-child怎麼使用怎麼使用怎麼使用(n+4){
background-color: skyblue;
}在瀏覽器上執行效果如下

以上是CSS偽類nth-child怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

