JQuery中:nth-child(N)和:eq(N)選擇器兩者的區別
- 黄舟原創
- 2017-06-23 14:04:242813瀏覽
1、nth-child(N):下標從1開始;eq(N):下標從0開始
2、nth-child(N):選擇多個元素;eq( N):選擇一個元素
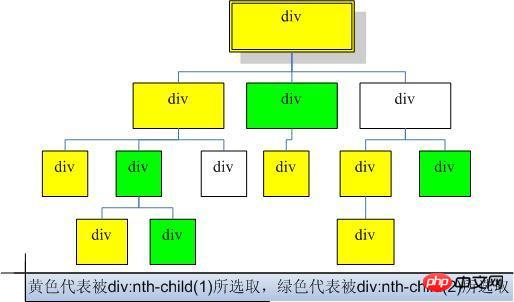
3、nth-child(N):在一個文件樹種中,選擇各層排行第N的所有元素。
例:nth-child(2):包括父輩的老二,兄弟的老二,子孫的老二,下圖的綠色部分

eq( N):在一個文檔樹種中,前序排列後,選擇第N個元素及其所有子元素。
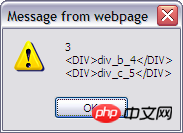
範例:在下面的HTML程式碼裡,檢視$("div:eq(3)").html()的結果。 (編號就是前序排列的編號)
<div>0
<div>1
<div>div_a_2</div>
<div>3
<div>div_b_4</div>
<div>div_c_5</div>
</div>
<div>div_d_6</div>
</div>
<div>7
<div>div_e_8</div>
</div>
<div>9
<div>10
<div>div_f_11</div>
</div>
<div>div_g_12</div>
</div>
</div>$("div:eq(3)").html()的選擇結果

最後思考個問題:
$('div:nth-child(odd)').css("color","red");
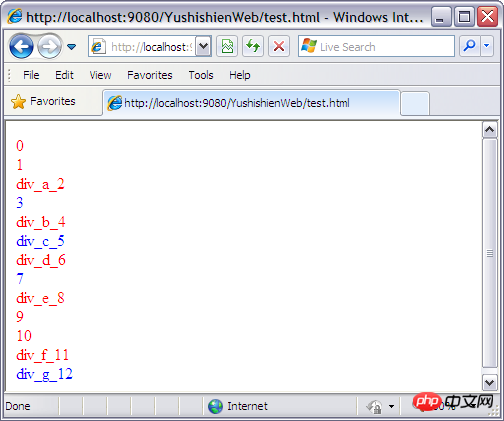
$('div:nth-child(even)').css("color","blue");用了上面兩句,所有div的字體顏色會以紅藍間隔的出現嗎?答案當然是:不會
測試如下,程式碼部分:
<div>0 <div>1 <div>div_a_2</div> <div>3 <div>div_b_4</div> <div>div_c_5</div> </div> <div>div_d_6</div> </div> <div>7 <div>div_e_8</div> </div> <div>9 <div>10 <div>div_f_11</div> </div> <div>div_g_12</div> </div> </div>
運行結果:

以上是JQuery中:nth-child(N)和:eq(N)選擇器兩者的區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

