CSS Sprites是什麼
- 青灯夜游原創
- 2018-12-08 17:11:486307瀏覽
CSS Sprites是一種效能最佳化技術,是一種將多個影像組合成單一影像檔案以在網站上使用的方法,以提高效能,也被稱為css精靈圖。

CSS Sprites是一種效能最佳化技術,是一種將多個影像組合成單一影像檔案以在網站上使用的方法,以提高效能;也被稱為css 精靈圖。

為什麼要使用Sprites(精靈圖)?
網頁通常包含多個圖片。這些包括圖標,按鈕,徽標,相關圖片和其他圖形。當頁面中載入圖像時,瀏覽器會向伺服器發出HTTP請求。分別載入每個映像需要多次呼叫HTTP伺服器,這可能導致下載時間變慢以及頻寬使用率過高。
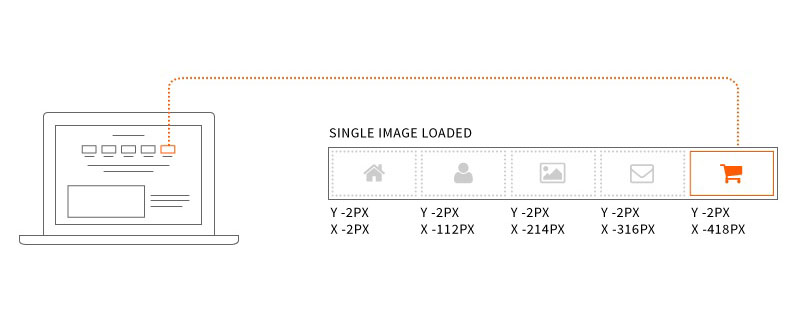
CSS Sprites會將多個圖像組合成一個稱為精靈表或拼貼圖的單一圖像,用戶不下載多個文件,而是下載單個文件並透過偏移文件顯示必要的圖像(或精靈圖)。
這樣可以減少對伺服器的呼叫、減少呈現網頁所需的下載次數,節省頻寬並縮短用戶端的下載時間,減少網路擁塞。
如何使用CSS Sprites(精靈圖)?
因為CSS Sprites是一張多個影像組合成單一影像,在精靈表中多個影像會被放置在網格狀圖案裡,呈現網狀分佈。
當需要特定影像(精靈圖)時,一般會透過CSS background-images屬性引用精靈表,在透過CSS background-position屬性對其進行偏移定位得到所需的精靈圖,然後以像素為單位定義精靈圖的大小。
使用Sprites(精靈圖)的實例
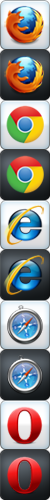
精靈圖表:

<ul class="menu">
<li class="firefox"><a href="#">Firefox</a></li>
<li class="chrome"><a href="#">Chrome</a></li>
<li class="ie"><a href="#">Explorer</a></li>
<li class="opera"><a href="#">Opera</a></li>
<li class="safari"><a href="#">Safari</a></li>
</ul>css程式碼:ul.menu {
list-style-type: none;
width: 400px;
}
ul.menu li {
padding:20px 5px;
font-size: 16px;
float: left;
font-family: "Trebuchet MS", Arial, sans-serif;
}
ul.menu li a {
height: 50px;
line-height: 50px;
display: inline-block;
padding-left: 60px; /* To sift text off the background-image */
color: #3E789F;
background:url(Sprites.png) no-repeat; /* As all link share the same background-image */
}
ul.menu li.firefox a {
background-position: 0 0;
}
ul.menu li.chrome a {
background-position: 0 -100px;
}
ul.menu li.ie a {
background-position: 0 -200px;
}
ul.menu li.safari a {
background-position: 0 -300px;
}
ul.menu li.opera a {
background-position: 0 -400px;
}
ul.menu li.firefox a:hover {
background-position: 0 -50px;
}
ul.menu li.chrome a:hover {
background-position: 0 -150px;
}
ul.menu li.ie a:hover {
background-position: 0 -250px;
}
ul.menu li.safari a:hover {
background-position: 0 -350px;
}
ul.menu li.opera a:hover {
background-position: 0 -450px;
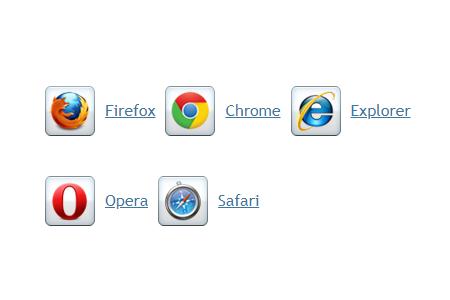
}效果圖:
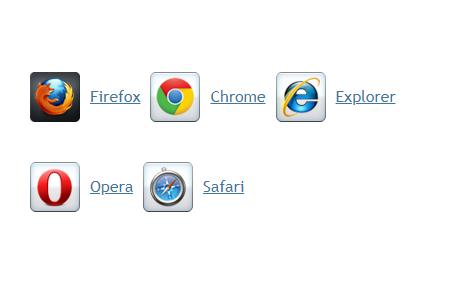
 ##當滑鼠懸停到一個精靈圖上:
##當滑鼠懸停到一個精靈圖上:
 動態效果:
動態效果:
 總結:以上就是本篇文章的全部內容,希望對大家的學習有所幫助。
總結:以上就是本篇文章的全部內容,希望對大家的學習有所幫助。
以上是CSS Sprites是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:如何使用CSS設定背景顏色和影像下一篇:如何使用CSS設定背景顏色和影像

