如何使用CSS設定頁面列印
- 不言原創
- 2018-12-07 16:23:393295瀏覽
本篇文章為大家介紹如何使用CSS設定頁面列印,如果設定了媒體類型,則會反映列印時應用的CSS,下面我們來看看具體的內容。

首先我們來看看CSS媒體類型有哪些?
screen(螢幕)
print(列印)
tv(電視)
projection(投影機)
all(全部)
當然還有其他的類型,但是我們主要是介紹使用print來製作列印頁面。
我們下面來看CSS設定頁面列印的具體內容
有兩種實作的方式
第一種
# CSS代碼
<link rel="stylesheet" type="text/css" href="sample_print.css" media="print">
在這裡經常使用,僅在透過設定內部的「media =」print「」進行列印時才套用CSS。
透過上述這種方式,需要寫兩種類型的CSS,一個普通的Web頁面和一個用於列印的Web頁面。
第二種
我們來看下面的CSS程式碼
@media print{
/*print的内容*/
}這是由媒體類型實現的,透過這樣做,可以在CSS的內部應用“@ media print”
我們以第一種方式為例來看具體的範例
程式碼如下
HTML程式碼
CSS 如何使用CSS設定頁面列印方法
<link rel="stylesheet" type="text/css" href="sample_print.css" media="print">
Sample
如果是如何使用CSS設定頁面列印页可以看到文字
CSS程式碼
sample_print.css
p{
color: #000000;
}sample_screen.css
p{
color: #ffffff;
}在瀏覽器頁面中我們將看到如下所示的效果

因為是媒體類型的“screen”,所以使用“screen”的CSS的文字顏色是白色,所以下面的文字看不見。
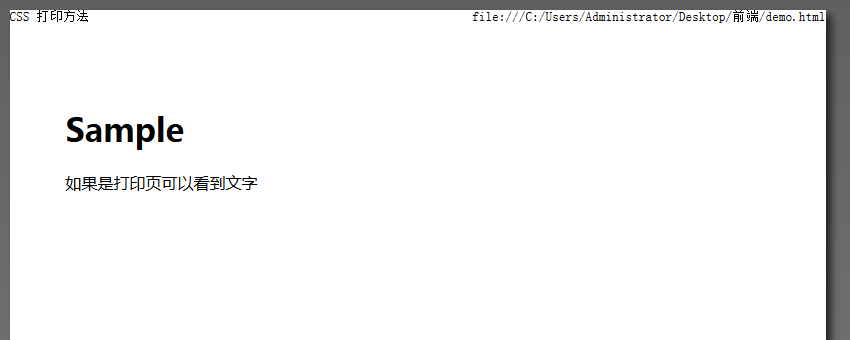
當我們進行列印預覽時,下面的文字就會出現,如下圖所示

以上是如何使用CSS設定頁面列印的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

