CSS中的nth-of-type如何使用
- 不言原創
- 2018-12-07 15:17:307672瀏覽
nth-of-type是一個取得一些適用項目並套用樣式的屬性,它是從CSS中的nth-of-type如何使用 3新增的CSS中的nth-of-type如何使用選擇器之一,:nth-of-type(n) 選擇器符合屬於父元素的特定類型的第N 個子元素的每個元素,本篇文章我們就來具體說一下nth-of-type的用法。

如何使用nth-of-type?
我們先來看看nth-of-type的具體描述,注意「:」(冒號)在「nth - of - type(2n)」之前附加。
li:nth-of-type(2n){
}()內的「n」表示的是第幾位,「2n」則表示是其是2的倍數
你還可以指定其他的數,例如「3n 1 」、「odd」、「even」等。
我們來看一個具體的範例
程式碼如下
#HTML程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS中的nth-of-type如何使用 nth-of-type</title>
<link rel="stylesheet" type="text/CSS中的nth-of-type如何使用中的nth-of-type如何使用" href="sample.CSS中的nth-of-type如何使用中的nth-of-type如何使用">
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
</body>
</html>CSS中的nth-of-type如何使用程式碼
sample.CSS中的nth-of-type如何使用中的nth-of-type如何使用
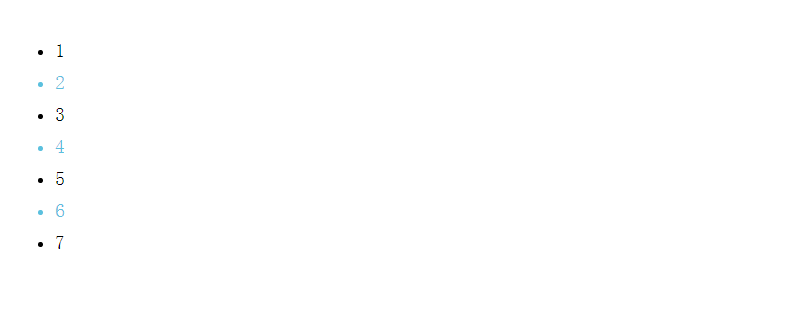
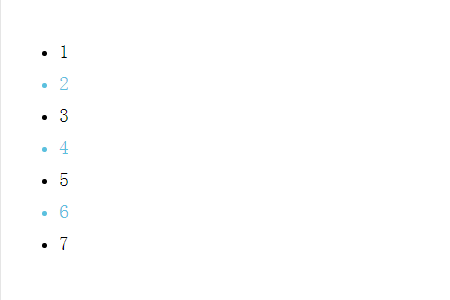
li:nth-of-type(2n){
color: #5bc0de;
}
li{
margin: 10px;
font-size: 120%;
}頁面上將顯示如下效果,你會看到2的倍數的顏色都變成了藍色。

本篇文章到這裡就全部結束了,更多相關的精彩內容可以移步到php中文網的CSS中的nth-of-type如何使用影片教學和CSS中的nth-of-type如何使用3影片教學專欄進一步的學習! ! !
以上是CSS中的nth-of-type如何使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

