如何使用HTML5 canvas繪製文字
- 不言原創
- 2018-12-03 16:23:346127瀏覽
使用HTML5canvas繪製文字的方法:先建立對應的HTML範例檔案;然後透過fillText方法實作在畫布上繪製填色的文字即可。

如果要使用HTML5 Canvas繪製文字,那麼就需要使用到畫布上下文的fillText()方法。下面我們來看具體的內容。

我們先來看具體的範例
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8"/>
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var context = canvas.getContext('2d');
context.font = 'normal 18pt "楷体"';
context.fillText('Hello HTML Canvas World!', 60, 200);
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="480" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
</body>
</html>說明:
下面的程式碼是取得canvas物件並取得上下文。
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var context = canvas.getContext('2d');下面是繪製字元的程式碼。指定要在font屬性中繪製的字元的字體資訊。使用fillText()方法在畫布上繪製一個字串。作為第一個參數繪製的字串,繪圖開始的X座標和Y座標被賦予第二個和第三個參數。
context.font = 'normal 18pt "楷体"'; context.fillText('Hello HTML Canvas World!', 60, 200);
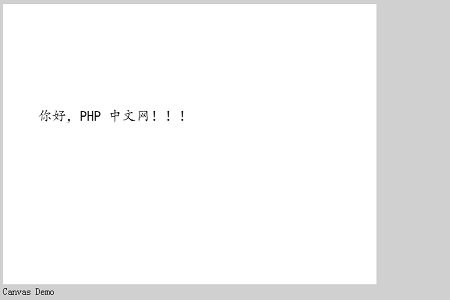
執行結果
使用網頁瀏覽器顯示上述HTML檔案。獲得下圖的顯示結果。

接下來我們來看如何更改文字的顏色
程式碼如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var context = canvas.getContext('2d');
context.font = 'normal 18pt "楷体"';
context.fillStyle = 'red';
context.fillText('你好,PHP中文网!!!', 60, 200);
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="360" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
</body>
</html>說明:
更改文本顏色,需要設定fillStyle屬性為文字顏色。
context.font = 'normal 18pt "楷体"'; context.fillStyle = 'red'; context.fillText('你好,PHP中文网!!!', 60, 200);
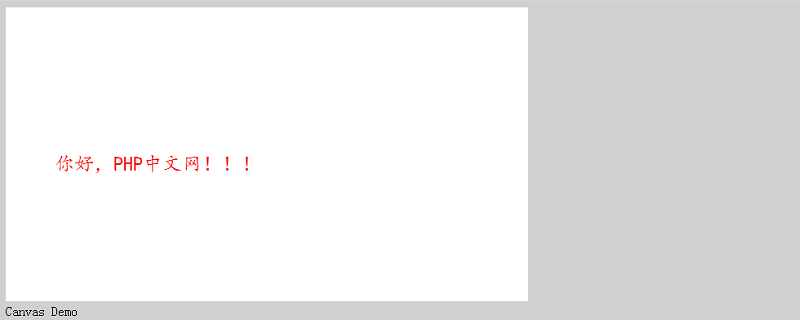
運行結果:
使用網頁瀏覽器顯示上述HTML檔案。將獲得如下圖所示的效果,已繪製了紅色的字體。

以上是如何使用HTML5 canvas繪製文字的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

