css計數器如何實現自動巢狀編號
- 青灯夜游原創
- 2018-12-01 14:29:333244瀏覽
在css中可以使用計數器函數counter()和counters()來配合content屬性來分別實現給元素自動巢狀編號的效果,下面我們就來看看CSS計數器函數counter()和counters()是如何自動嵌套編號的。

css計數器使用多個counter()函數巢狀編號
css計數器的counter( )函數是設定元素單一編號的,但我們可以巢狀使用counter()函數來設定巢狀編號。
我們來看看是如何實現的,給html代碼:
<article>
<h1>CSS计数器自动嵌套编号</h1>
<h2>大标题</h2>
<h3>二级标题</h3>
<p>
二级标题的内容,二级标题的内容,二级标题的内容!
</p>
<h2>大标题</h2>
<h3>二级标题</h3>
<p>
二级标题的内容,二级标题的内容,二级标题的内容!
</p>
<h3>二级标题</h3>
<p>
二级标题的内容,二级标题的内容,二级标题的内容!
</p>
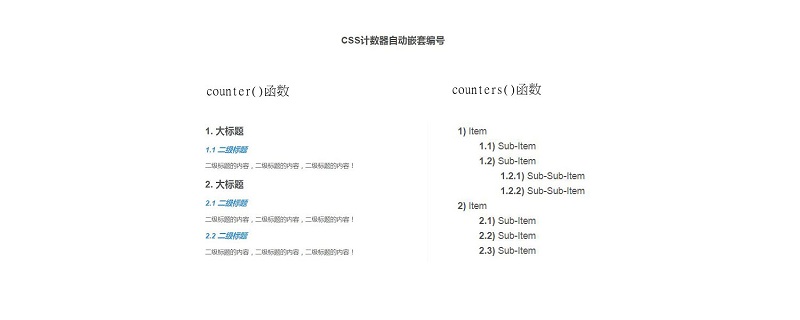
</article>效果圖:

1、使用css計數器讓大標題
自動編號在h2標籤的父容器article標籤中使用counter-reset屬性為css計數器添加名稱“my-counter”,初始化計數器;
然後在h2標籤中使用counter-increment屬性定義計數器每次遞增的值,預設值為1,可省略。 最後使用:before選擇器和content屬性把編號加到h2標籤前顯示。article {
counter-reset: my-counter;
}
h2 {
counter-increment: my-counter;
}
h2:before {
content: counter(my-counter) ". ";
}效果圖:

2、使用css計數器讓二級標題
自動編號

#在h3標籤的父容器h2標籤中為css計數器添加名稱“sub-counter”,初始化計數器;
然後在h3標籤中定義計數器每次遞增的值,在定義二級標題的樣式。
最後使用:before選擇器和content屬性把編號加到h3標籤前顯示。
h2 {
counter-reset: sub-counter;
}
h3 {
counter-increment: sub-counter;
font-style: italic;
color: #3498DB;
}
h3:before {
content: counter(my-counter) "." counter(sub-counter) " ";
}使用counter(my-counter) 把大標題的編號放在最前面,在使用"."分隔,然後是使用counter(sub-counter)顯示二級標題自身的編號。
效果圖:

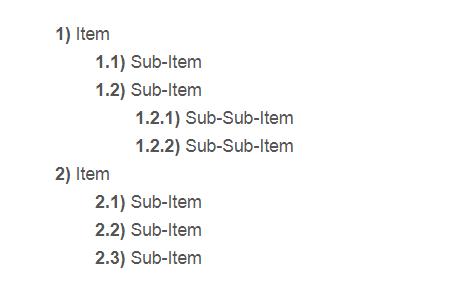
- 標籤######下面我們透過簡單的程式碼範例來看看counters()函數是如何嵌套標號的。 ######html程式碼:###
<div class="container"> <ul> <li> Item <ul> <li>Sub-Item</li> <li>Sub-Item <ul> <li>Sub-Sub-Item</li> <li>Sub-Sub-Item</li> </ul> </li> </ul> </li> <li> Item <ul> <li>Sub-Item</li> <li>Sub-Item</li> <li>Sub-Item</li> </ul> </li> </ul> </div>###css程式碼:###.container { margin: 40px auto; max-width: 700px; background-color: white; padding: 1.5em; } ul { list-style: none; counter-reset: nested-counter;/*初始化css计数器*/ } ul li { counter-increment: nested-counter;/*定义css计数器每次递增的值*/ line-height: 1.6; } ul li:before { content: counters(nested-counter, ".") ") ";/*显示编号*/ font-weight: bold; }###效果圖:##################總結:以上就是本篇文章的全部內容,希望能對大家的學習有所幫助。 ###
以上是css計數器如何實現自動巢狀編號的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

