css如何實現固定的背景影像
- 藏色散人原創
- 2018-12-01 15:18:5710173瀏覽
所謂固定背景圖像,就是當我們在頁面輸入任何內容時或移動滑鼠,背景圖像都不會改變。 css實作背景影像固定也是非常簡單的,我們可以使用css中的background的相關屬性來實現。

推薦參考:《CSS教學》
那麼我們在前面的文章有跟大家介紹過CSS如何實現背景圖像重複效果。
下面我們就繼續跟大家介紹css背景圖片固定的實作方法。
程式碼如下:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title></title>
<style type="text/css">
body {
background-image: url("/test/img/154e.png");
background-repeat: no-repeat;
background-attachment: fixed;
}
</style>
</head>
<body>
<p>这里是一行文字:圣诞节快乐!</p>
<p>这里是一行文字:圣诞节快乐!</p>
<p>这里是一行文字:圣诞节快乐!</p>
<p>这里是一行文字:圣诞节快乐!</p>
<p>这里是一行文字:圣诞节快乐!</p>
<p>这里是一行文字:圣诞节快乐!</p>
</body>
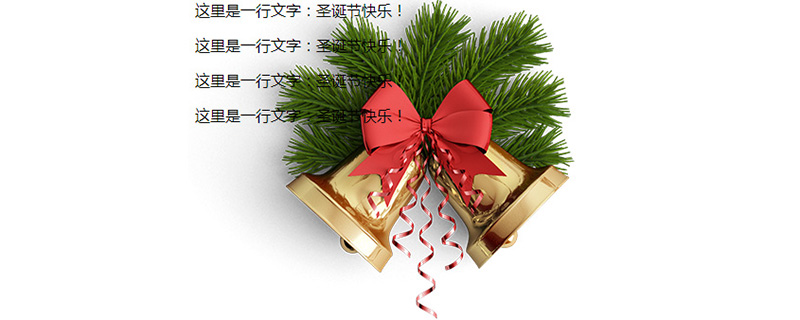
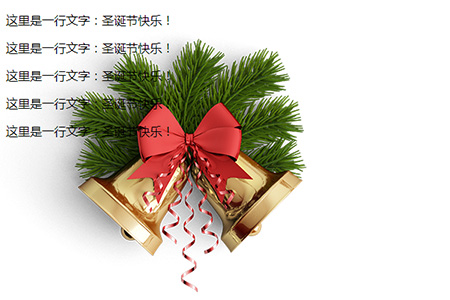
</html>效果如下圖:

#background相關屬性:
background-attachment 屬性設定背景圖像是否固定或隨著頁面的其餘部分滾動。其值為fixed表示當頁面的其餘部分滾動時,背景圖像不會移動。
background-repeat 屬性設定是否及如何重複背景影像。
這篇文章就是關於css實作背景圖片固定的方法介紹,簡單易懂,希望對需要的朋友有幫助!
以上是css如何實現固定的背景影像的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css計數器如何實現自動巢狀編號下一篇:css計數器如何實現自動巢狀編號

