CSS3怎麼達到徑向漸層效果
- 藏色散人原創
- 2018-11-29 15:11:205661瀏覽
CSS3實作徑向漸層效果的方法:先建立一個HTML範例檔案;然後在body中建立一個div;最後透過「background:radial-gradient(#4b6c9c,#5ac4ed);」樣式實作徑向漸層效果即可。

本文操作環境:Windows7系統、Dell G3電腦、HTML5&&CSS3版。
用css3實現背景漸層效果,可以豐富我們網頁的內容,也提升使用者視覺效果。當然更重要的是,提高使用者體驗!我們可以使用css3中的radial-gradient屬性來實現徑向漸層效果。
那麼我們在前面的文章中,已經跟大家介紹了CSS3實作線性漸變效果。
下面我們就透過簡單的範例繼續跟大家介紹css3實現徑向漸層的效果。
所謂徑向漸層(Radial Gradients)就是由它們的中心開始定義。
程式碼範例如下:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title>CSS3创建径向渐变效果示例</title>
<style type="text/css">
.container{
text-align:center;
padding:20px 0;
width:960px;
margin: 0 auto;
}
.container div{
width:200px;
height:150px;
display:inline-block;
margin:2px;
color:#ec8007;
vertical-align: top;
line-height: 230px;
font-size: 20px;
}
.radial{
background:radial-gradient(#4b6c9c,#5ac4ed);
}
</style>
</head>
<body>
<div class="container">
<div class="radial">Radial径向渐变</div>
</div>
</body>
</html>漸層效果如下圖:

#圖中漸層的效果就是從中心處由色彩#4b6c9c過渡到顏色#5ac4ed。

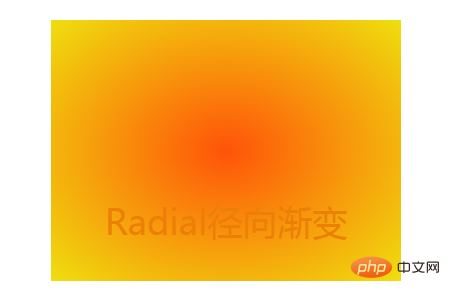
上圖是由顏色#ff5309過渡到#efdf0e。
radial-gradient屬性語法:
background: radial-gradient(center, shape size, start-color, ..., last-color);
在預設情況下,徑向漸層的方式是顏色節點均勻分佈,漸層的形狀是橢圓形。
那麼實現一個徑向漸變,你至少要設定兩種不同的顏色。當然你可以自訂漸層的中心以及形狀。
註:
# 漸變的中心是center,表示在中心點;
##漸變的形狀是ellipse,表示橢圓形;#######
漸變的大小是 farthest-corner,表示到最遠的角落。
本篇就是關於CSS3實現徑向漸層效果的方法介紹,也是非常簡單的易懂,希望對需要的朋友有幫助!
推薦參考學習:《CSS3教學》
以上是CSS3怎麼達到徑向漸層效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

