這篇文章跟大家介紹一下在css中:indeterminate選擇器有什麼用,可以在哪些元素中使用。下面我們就來看具體的內容。

:indeterminate選擇器簡單介紹
:indeterminate是CSS 偽類別選擇器,是用於選擇處於不確定狀態的使用者介面元素的。
例如,radio和checkbox元素可以在選取狀態和未選取狀態之間切換,但有時處於不確定狀態,且既不選取也不取消選取。類似地,也有HTML5
因此,可以具體地說,:indeterminate偽類選擇器可以在以下元素中使用:
1、複選按鈕(),其indeterminate屬性設定為true。
2、單選按鈕(),在表單中擁有相同name值的單選按鈕群組中未被選取時單選按鈕。
3、沒有value屬性的進度條元素(
可以說元素的不確定狀態是一種視覺狀態,下面是複選框的三種狀態:已選中,未選中和不確定:

附註:元素的不確定狀態只能透過JavaScript來動態設定。上述的indeterminate屬性只能和JavaScript一起套用,這表示不能像下面這樣透過HTML將元素的狀態設為不確定:
<input type="checkbox" indeterminate> <!-- 如果我们通过HTML添加它,则不起作用 -->
要將元素設為不確定狀態,您只能透過JavaScript執行此操作。例如,如果頁面中有一組複選框,則以下行將選擇第一行並將其狀態變更為不確定狀態:
document.getElementsByTagName("input")[0].indeterminate = true;範例:嵌套的複選框
將複選框的狀態(和樣式)設為不確定可能有用的用例是,當我們嵌套複選框時,讓一個複選框具有了子復選框。通常是在提供多種選擇的使用者介面中看到這種情況,並且某些選項具有“子選項”。
通常,設定「父」複選框,以便它可用於切換其所有子復選框的樣式 - 檢查它將檢查所有子項,取消選取它將取消選取所有子項。取消選取它將允許使用者檢查子複選框中的一些選項,同時保留其他選項未選取。
因此,使用此概念,可以檢查複選框是否選中了所有後代複選框,如果未選中所有後代複選框,則該“父”複選框的狀態為不確定,例如:
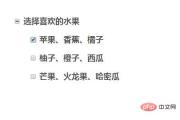
一組巢狀的複選框中,當我們選取一個子選項時,「父」複選框的狀態為「不確定」

當我們選擇2個子選項時,「父」複選框的狀態還是為「不確定」

#只有,當所有子選項都被選中是,父」複選框的狀態才會為「選取」

巢狀的複選框的程式碼:
如果複選框的標籤處於不確定狀態,則父複選框標籤的顏色將變為deepPink。
HTML代碼:
<div class="container">
<ul>
<li>
<input type="checkbox" id="option"><label for="option"> 选择喜欢的水果</label>
<ul>
<li><label><input type="checkbox" class="subOption"> 苹果、香蕉、橘子</label></li>
<li><label><input type="checkbox" class="subOption"> 柚子、橙子、西瓜</label></li>
<li><label><input type="checkbox" class="subOption"> 芒果、火龙果、哈密瓜</label></li>
</ul>
</li>
</ul>
</div>css代碼:
ul {
list-style: none;
}
.container {
margin: 40px auto;
max-width: 700px;
}
li {
margin-top: 1em;
}
label {
font-weight: bold;
}
input[type="checkbox"]:indeterminate + label {
color: deepPink;
} js程式碼:
var checkboxes = document.querySelectorAll('input.subOption'),
checkall = document.getElementById('option');
for(var i=0; i<checkboxes.length; i++) {
checkboxes[i].onclick = function() {
var checkedCount = document.querySelectorAll('input.subOption:checked').length;
checkall.checked = checkedCount > 0;
checkall.indeterminate = checkedCount > 0 && checkedCount < checkboxes.length;
}
}
checkall.onclick = function() {
for(var i=0; i<checkboxes.length; i++) {
checkboxes[i].checked = this.checked;
}
}動態效果圖:

#總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。
以上是css如何使用:indeterminate選擇器的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 Wufoo ZapierApr 13, 2025 am 11:02 AM
Wufoo ZapierApr 13, 2025 am 11:02 AMWufoo一直在集成方面非常出色。他們與特定應用程序(例如廣告系列顯示器,MailChimp和Typekit)進行集成,但他們也


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

WebStorm Mac版
好用的JavaScript開發工具

禪工作室 13.0.1
強大的PHP整合開發環境

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

Atom編輯器mac版下載
最受歡迎的的開源編輯器

Dreamweaver CS6
視覺化網頁開發工具












