如何利用CSS3美化單選框 radio 、多選框 checkbox 和 switch開關按鈕
- 云罗郡主轉載
- 2018-11-27 16:11:003590瀏覽
這篇文章帶給大家的內容是關於如何利用用CSS3美化單選框radio 、多選框checkbox 和switch開關按鈕,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
很多時候我們需要美化單選框 radio 和多選框 checkbox ,因為原生的樣式比較醜陋,而且表現不統一。 CSS3之前一般都用 js 來模擬,而如今完全可以用純CSS實現radio和checkbox的美化。對於行動端很早就寫過相關的模擬樣式:一個適合行動端的checkbox 和 css3實作的switch開關按鈕 。這兩篇文章僅支援行動端的頁面,而 webkit 上也剛好支援單標記的 input 元素是使用偽類(:before或:after)。最近做PC端項目,考慮到相容更多的PC瀏覽器,所以在這基礎上做了一些改進。
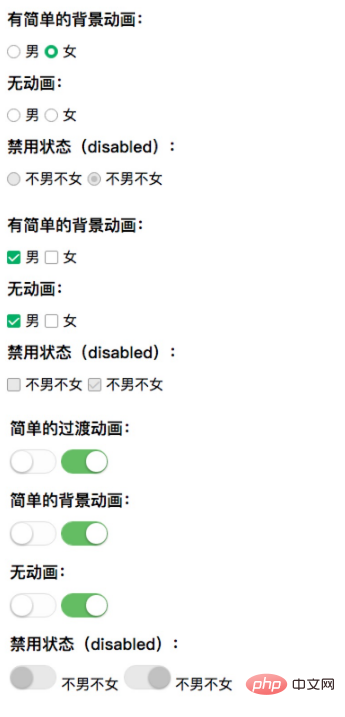
先來看看效果:

再來看一下HTML結構:
html 程式碼:
<label class="bui-radios-label bui-radios-anim"> <input type="radio" name="sex"/><i class="bui-radios"></i> 男 </label>
這個結構有一個label 標籤,其中包含input 元素和i 元素。基本的原則是:先使用 visibility: hidden; opacity: 0; 將 input 元素 「隱藏」 起來,利用 label 標籤的特性,在點擊時將 input 元素選取或取消選取。 i 元素結合偽類(:before或:after)模擬單選框 radio 和多選框 checkbox 的外觀。
最後看看CSS程式碼:
css 程式碼:
/* radio */
label.bui-radios-label input {
position: absolute;
opacity: 0;
visibility: hidden;
}
label.bui-radios-label .bui-radios {
display: inline-block;
position: relative;
width: 13px;
height: 13px;
background: #FFFFFF;
border: 1px solid #979797;
border-radius: 50%;
vertical-align: -2px;
}
label.bui-radios-label input:checked + .bui-radios:after {
position: absolute;
content: "";
width: 7px;
height: 7px;
background-color: #fff;
border-radius: 50%;
top: 3px;
left: 3px;
}
label.bui-radios-label input:checked + .bui-radios {
background: #00B066;
border: 1px solid #00B066;
}
label.bui-radios-label input:disabled + .bui-radios {
background-color: #e8e8e8;
border: solid 1px #979797;
}
label.bui-radios-label input:disabled:checked + .bui-radios:after {
background-color: #c1c1c1;
}
label.bui-radios-label.bui-radios-anim .bui-radios {
-webkit-transition: background-color ease-out .3s;
transition: background-color ease-out .3s;
}這裡有幾點要說明的是:
1. checkbox 中的勾勾使用了iconfont,當然你可以改下圖片,或用偽類(:before或:after)模擬。
2. 增加了一些簡單的過渡效果 或 背景動畫。
3. 特別重要的一點是:利用 label 標籤的特性,對於HTML基礎不好同學來說,請先了解 label 標籤的特性。
以上就是對如何利用用CSS3美化單選框radio 、多選框checkbox 和switch開關按鈕的全部介紹,如果您想了解更多有關CSS3教程,請關注PHP中文網。
以上是如何利用CSS3美化單選框 radio 、多選框 checkbox 和 switch開關按鈕的詳細內容。更多資訊請關注PHP中文網其他相關文章!

