CSS實現簡單的選項卡切換效果(附程式碼)
- 不言轉載
- 2018-11-27 16:21:292862瀏覽
這篇文章帶給大家的內容是關於CSS實現簡單的選項卡切換效果(附程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
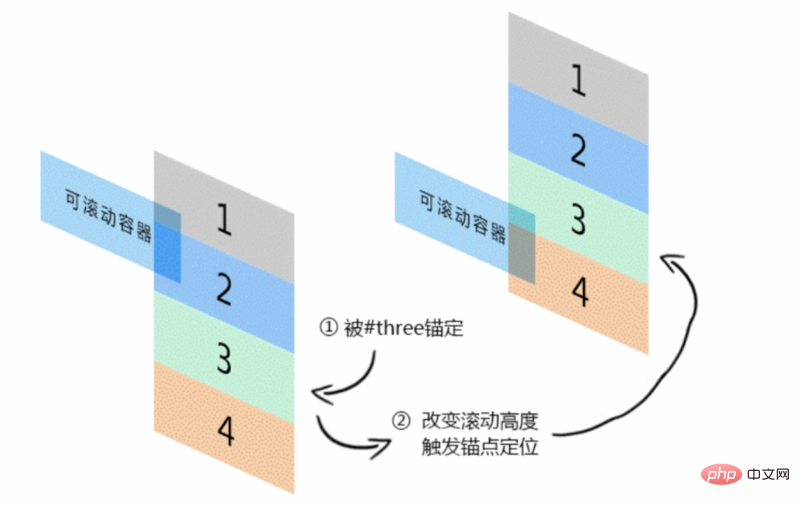
利用錨點的想法可以實現一個簡單的選項卡切換效果。
頁面佈局及樣式:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div>
<a>1</a>
<a>2</a>
<a>3</a>
<a>4</a>
</div>
......
.box {
height: 10em;
border: 1px solid #ddd;
overflow: hidden;
}
.list {
line-height: 10em;
background: #ddd;
}
容器設定了 overflow:hidden,且每個清單高度和容器的高度一樣高,這樣保證永遠 只顯示一個清單。當我們點擊按鈕,如第三個按鈕,會改變URL 位址的錨鍊為#three,從而觸發id 為three 的第三個列表發生的錨點定位,也就是改變容器滾動高度讓列表3 的上緣和滾動容器上邊緣對齊,從而實現選項卡效果。

但是這種方式有一定的不足之處:
其一,容器高度需要固定;
其二,錨點定位會觸發窗體的重定位,也就是如果頁面可以捲動,那麼點擊選項頁面也會發生跳動
為了改變這種情況,以下利用下面的方式。頁面佈局為:
<div> <div> <input>1</div> <div> <input>2</div> <div> <input>3</div> <div> <input>4</div> </div> <div> <label>1</label> <label>2</label> <label>3</label> <label>4</label> </div>
這樣寫就算頁面窗體就有捲軸,絕大多數情況下,也都不會發生跳動現象。其原理就是在每個列表裡塞入一個肉眼看不見的<input>輸入框,然後選項卡按鈕變成<label></label>元素,並透過for 屬性與<input>輸入框的id 相關聯,這樣,點擊選項按鈕會觸發輸入框的focus 行為,觸發錨點定位,實現選項卡切換效果。
但是上面這種技術要想用在實際專案中還離不開JavaScript 的支持,一個是選項卡按鈕的選中效果,另一個就是處理列表部分區域在瀏覽器外面時依然會跳動的問題。
相關處理類似下面的做法,使用 jQuery 語法:
$('label.click').removeAttr('for').on('click', function() { $('.box').scrollTop(xxx); 'xxx'表示滚动数值
});以上是CSS實現簡單的選項卡切換效果(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:segmentfault.com。如有侵權,請聯絡admin@php.cn刪除

